Graphs
Overview
|
Available with Events & Monitoring, use FireScope's Graphs to plot and chart Attribute values over time, or relative to each other. Create a Blueprint Graph to compare a set of 1-5 Blueprint Attributes to each other, and propagate a Graph to all Configuration Items (CIs) linked to the Blueprint. Use regular Graphs with 1-5 Attributes from up to 5 different CIs to compare across CIs with parallel bar, stacked bar, pie, donut, gauge, and multi-axis line styles. Add Annotation Markers at specific values for individual Attributes on Bar and Line Graphs, and automatically see Maintenance Windows added to the line Graphs as well. Then get a preview of the Graph with current Attribute values anywhere the Graph is seen in the application. |
List View

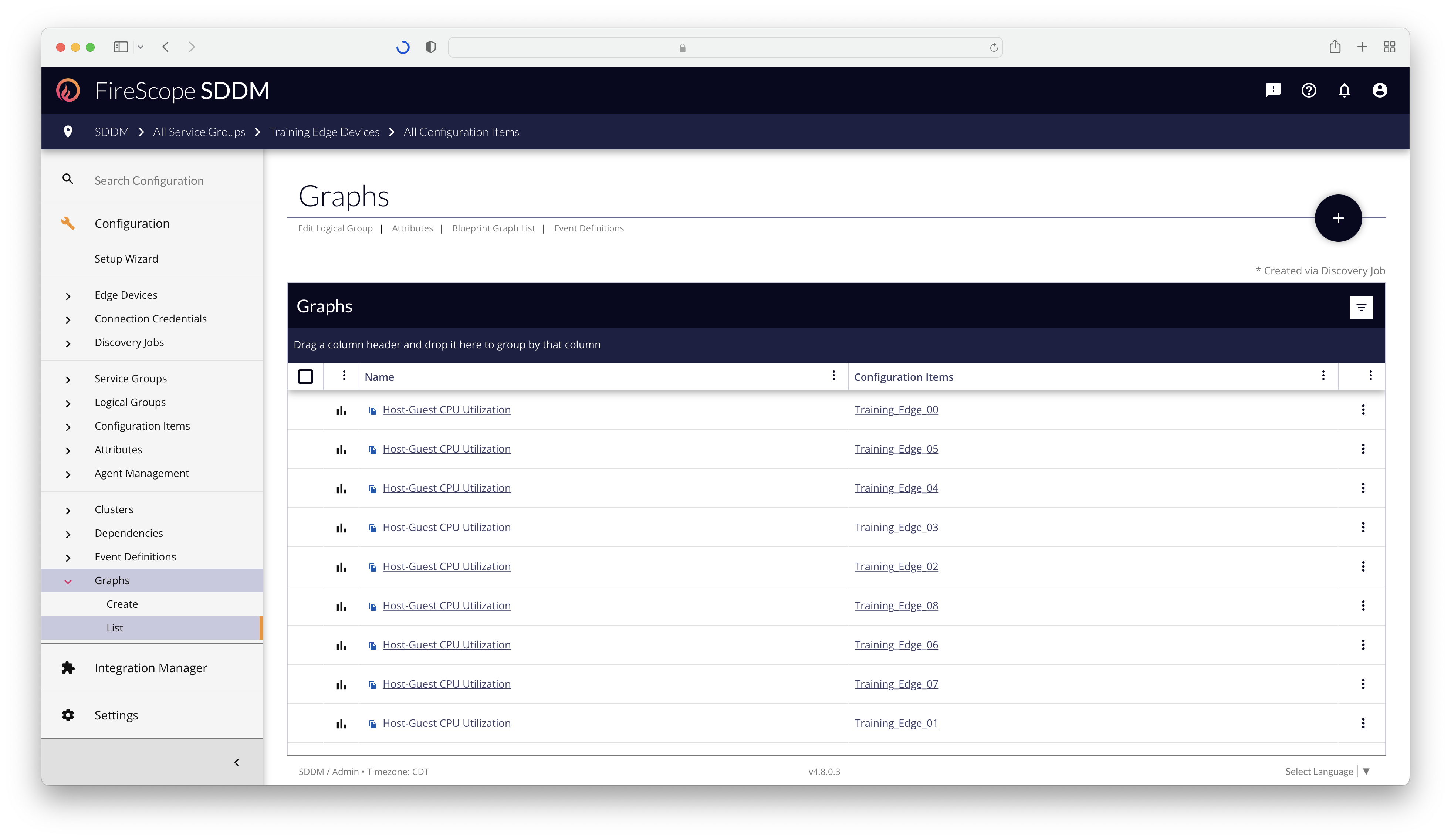
A FireScope Configuration Administrator or higher can find the Graphs List at Configuration > Graphs > List. Each Graph is associated to some number of Attributes, meaning the Graph List can be filtered down by selecting the Service Group, Logical Group, or Configuration Item (CI) from the Omnibar at the top of the page. All Graphs containing any Attributes from the resulting CI or group of CIs chosen will be listed.
Graph Preview
 |
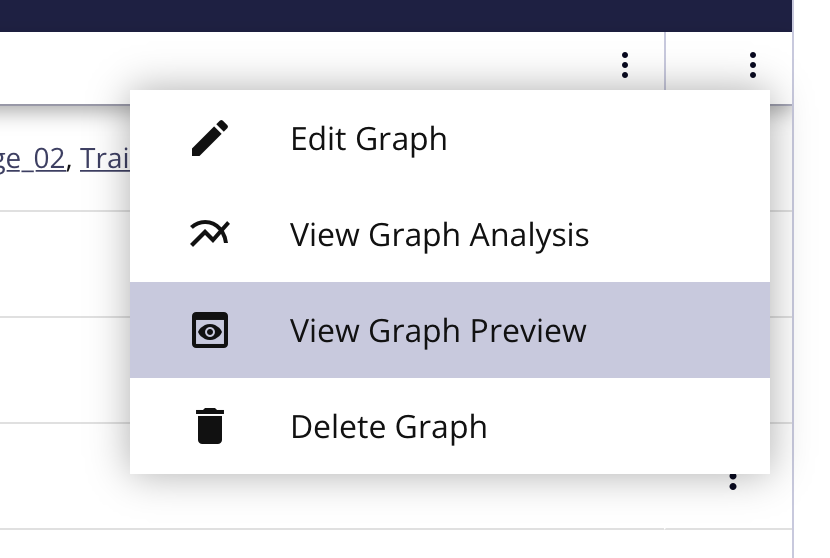
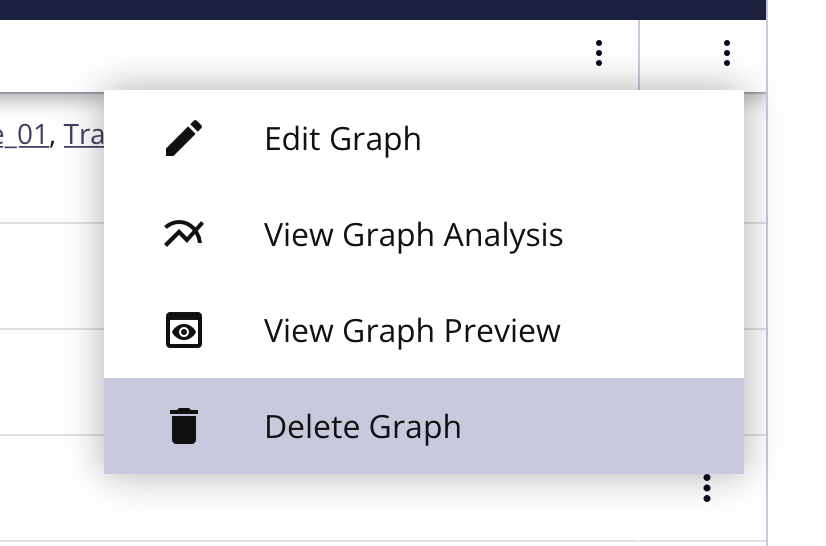
For every Graph in the list, a Graph Preview can be seen by clicking the 3-dot context menu button on the row and choosing View Graph Preview. |
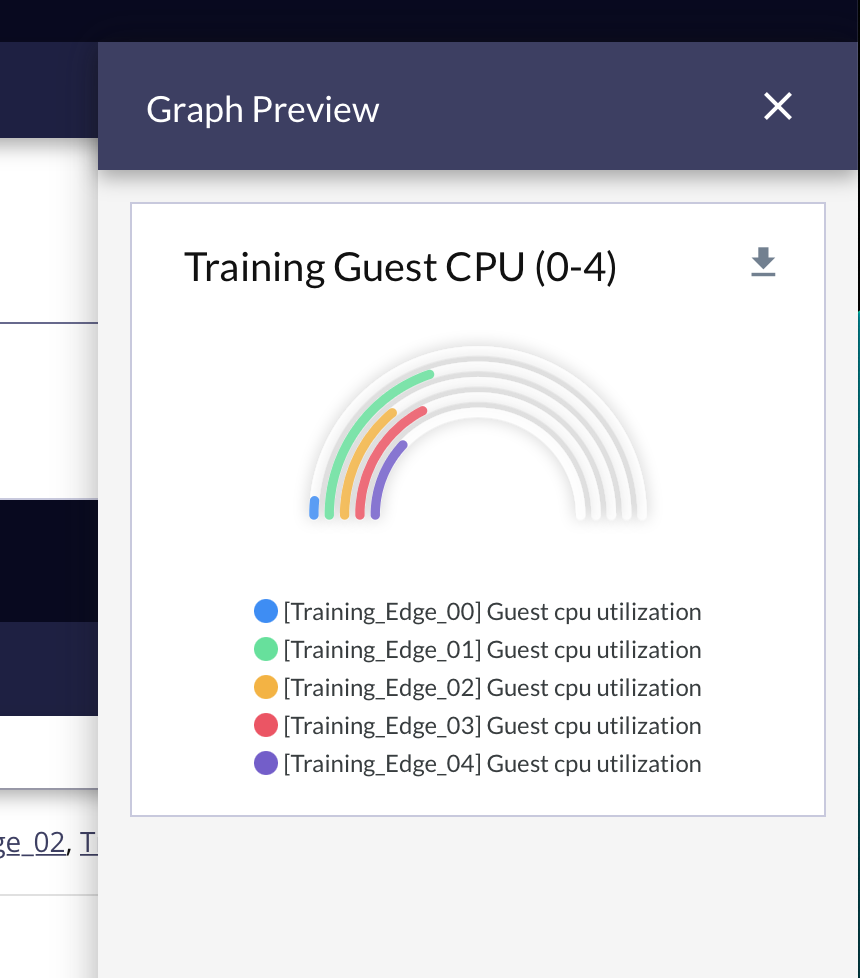
| This will open the Drawer on the right side of the page to reveal what the Graph looks like with the latest Attribute values. |  |
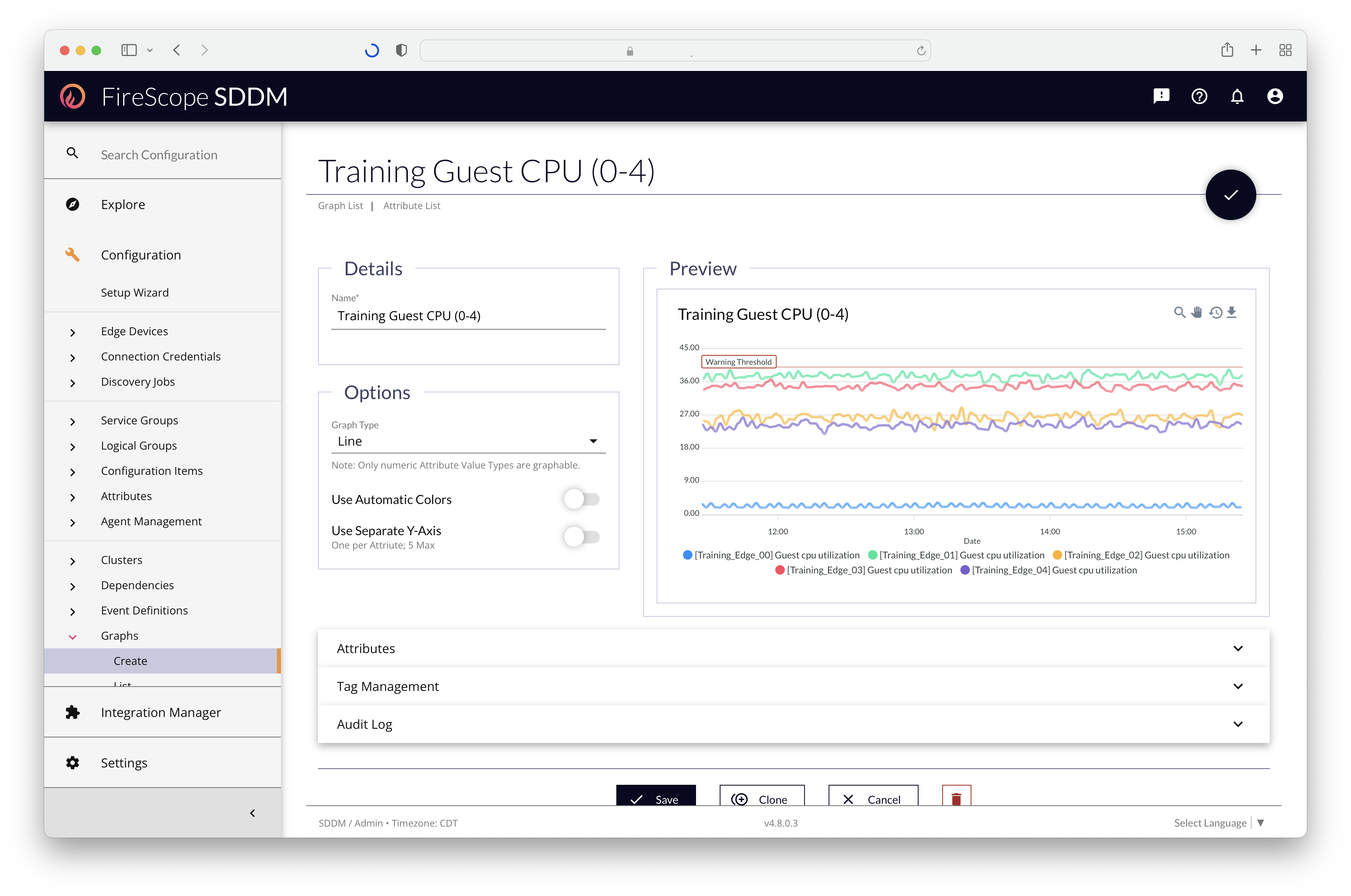
Edit Form

When creating a Graph, only Attributes that return numeric values (Value Types: Numeric or Float) can be used. Additionally, only 5 Attributes can be added to a single Graph due to performance and presentation considerations.
Details Section

| Form Field | Description | Required? |
|---|---|---|
| Name | Enter a name for the Graph. It must be unique among the CIs of the selected Attributes. | Yes |
Options Section
Offers controls for how the Graph is displayed and associated modifications. See the Blueprint Graph: Options Section for more information.
Attributes Panel

Only Attributes that have a numerical value type assigned (integer or float data) can be used in Graphs.
Adding Graph Attributes
To add Attributes to the Graph:
- Click the Add Attribute button at the top of the panel to reveal the Attribute Picker Drawer.
- Mark the Configuration Items containing the Attributes to be added to the Graph.
- Click the Next button at the bottom of the Drawer.
- Mark the Attributes to be added to the Graph.
A maximum of 5 Attributes can be on the same Graph.
Use to select several Attributes in a series, mark the first checkbox, and hold the SHIFT key when clicking the last checkbox.
Customizing Graph Attributes
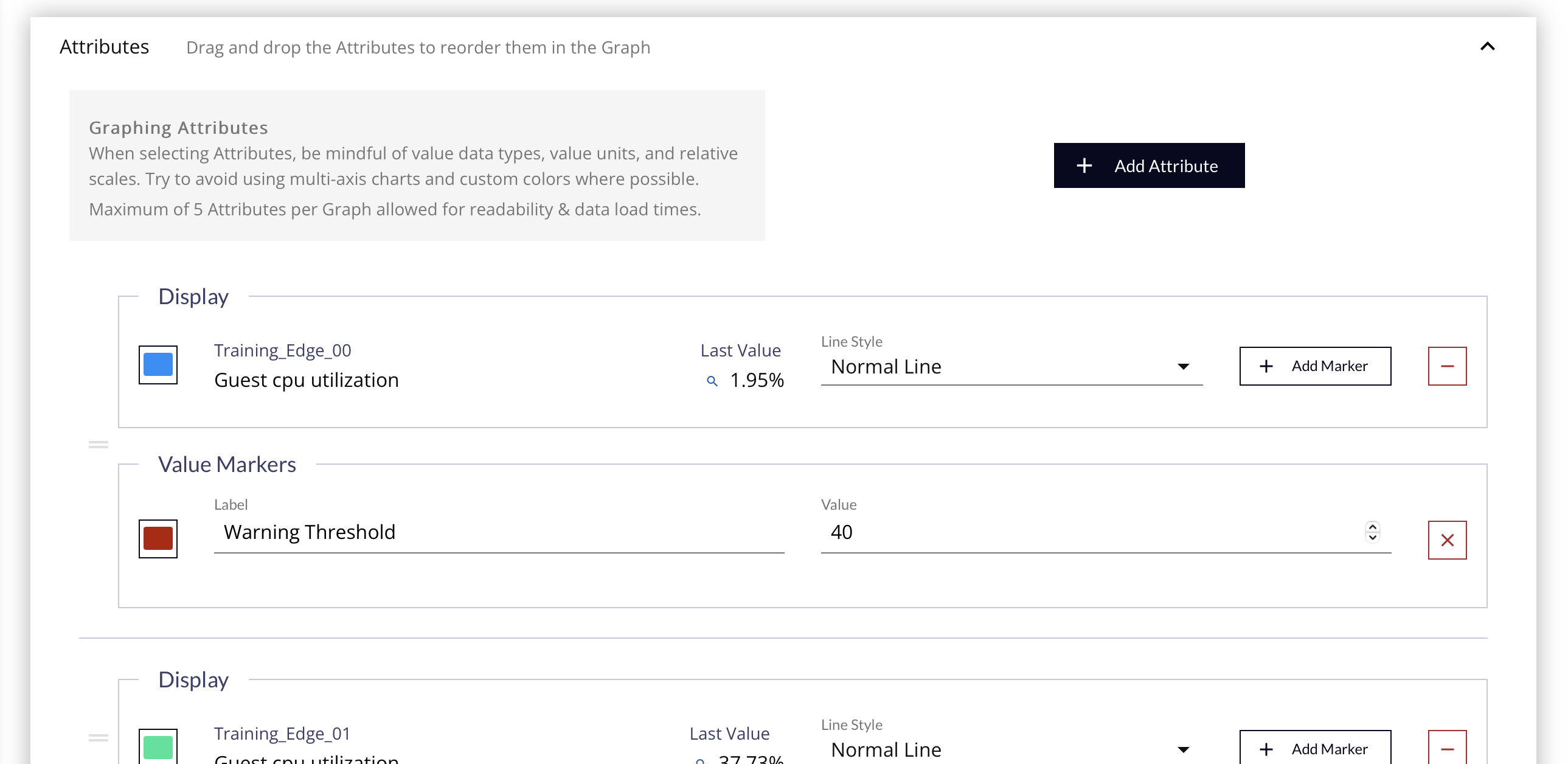
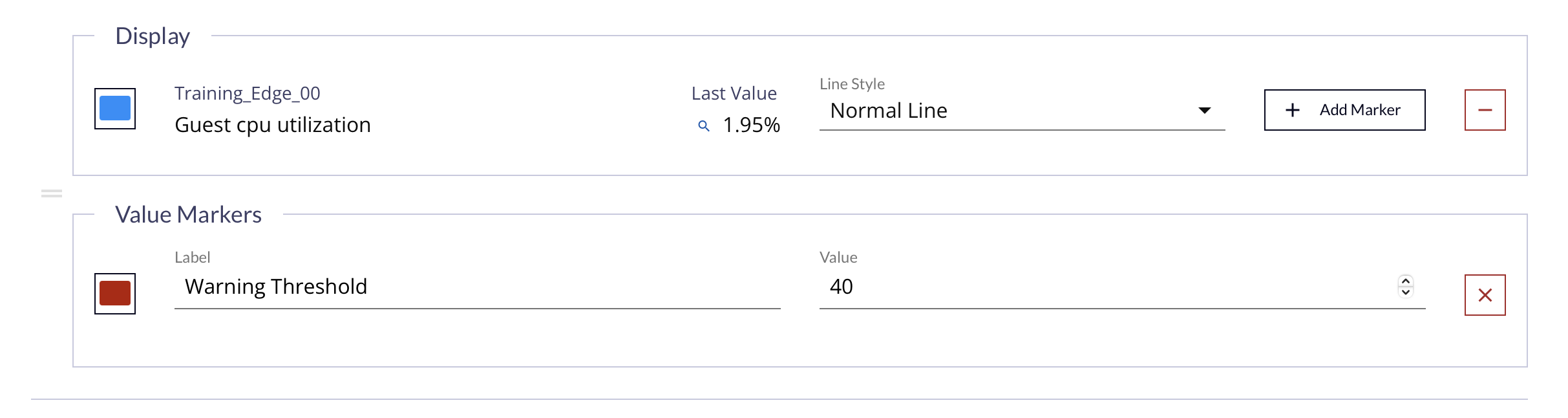
Below is an example of a single Attribute, with a single Annotation Marker used in the main image above showing all available customization options (visible with the Line Graph Type).

| Form Content / Field | Description | Applicable Graph Types |
|---|---|---|
| Attribute Color Picker |
If not using Automatic Colors, choose the color to represent the Attribute in the Graph. Be sure to choose colors that are visually distinct from the other colors used in the Graph for readability. |
All |
| CI & Attribute Information | The name of the CI is placed on top of the name of the Attribute. | All |
| Last Value | Displays the last value of the Attribute at the time the row was added to the page. Click the magnifying glass icon to view the Latest Data for the Attribute. | All |
| Line Style |
Choose the type of line to represent this Attribute in the Graph:
|
|
| Add Marker Button | Click the Add Marker button to put an Annotation Marker on the Graph for this Attribute. See Blueprint Graph: Adding Annotation Markers for more information. |
|
| Remove Attribute Button | Click the Remove Attribute button to remove this Attribute and associated Annotation Markers from this Graph. | All |
Adding Annotation Markers
For Bar, Bar (Stacked), and Line Graph Types Annotation Markers can be added to the chart at specific values. See Blueprint Graph: Adding Annotation Markers for more information.
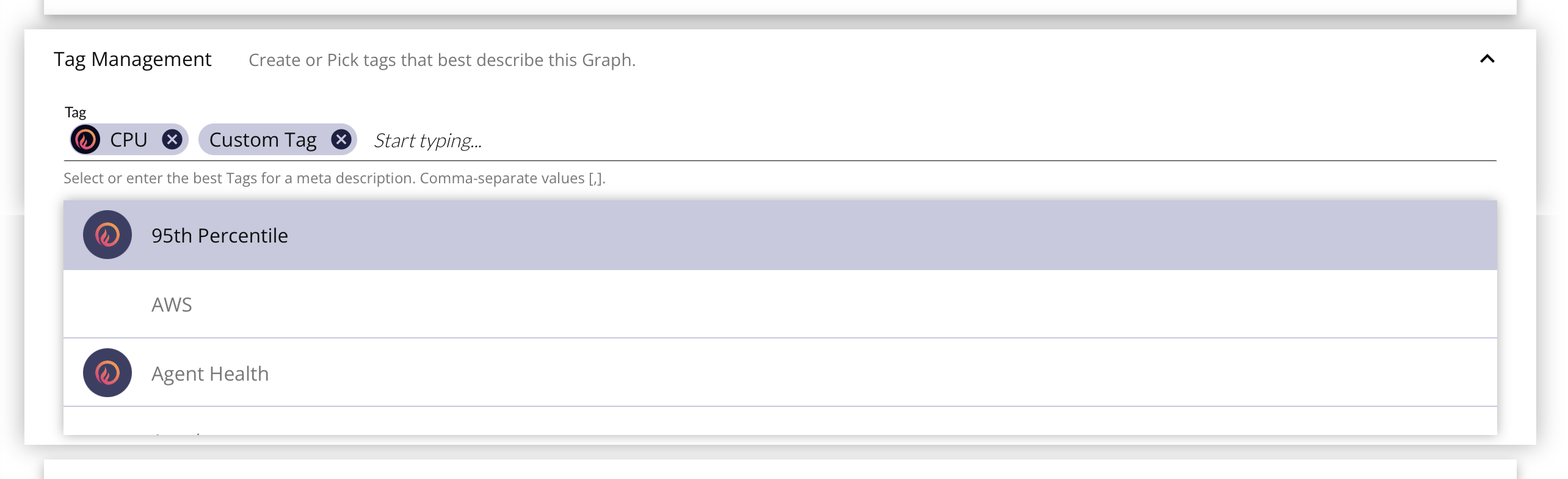
Tags Panel

Add Tags to the Graph to easily filter to it in the Graphs List and to describe similar Graphs in a metadata fashion. Enter the Tag name and select it from the list, or use the comma (,) or tab keys to add a new one to the list.
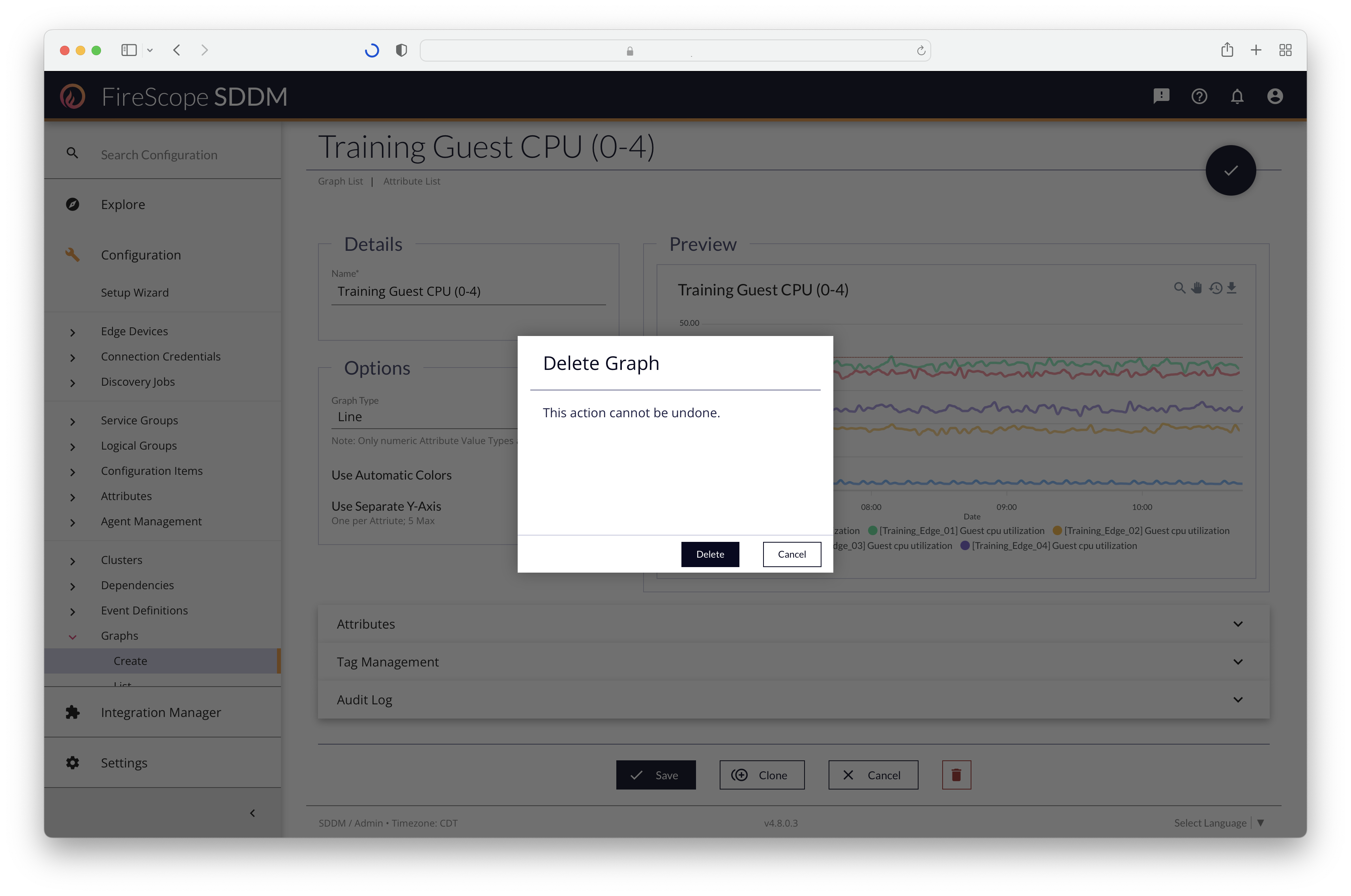
Deleting

Removing a Graph can be done from the List view, the Edit Form of existing Graphs, and in the Context Menu by FireScope Configuration Administrators or higher. Removing a Graph does not impact the Attributes or CIs that are used in the Graph.
From the List view, there are 2 methods for deletion: individually, or in bulk.
 |
To individually delete Graphs:
|
 |
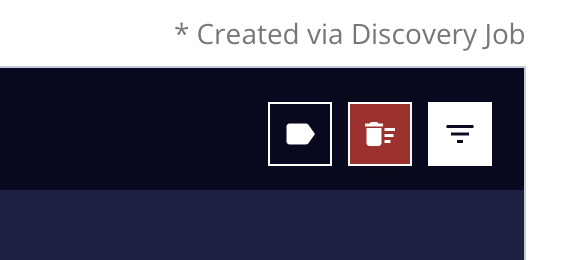
To bulk-delete Graphs:
|