WebChat
Marvin WebChat is an additional option to interact with our virtual support agent. Once the add-on is installed and a view basic setup steps have been made your users are ready to interact with Marvin using a web page.
Marvin WebChat does not require a Microsoft TEAMS installation nor does it require Azure Active Directory accounts being used. Our WebChat will be able to authenticate all users who are available in the Matrix42 Enterprise Service Management Master Data application.
The prerequisite to use Marvin WebChat is the installation of Matrix42 Enterprise Service Management and Platform release 10.0.2 available on the Matrix42 Marketplace. The virtual support agent itself needs to be greater or equal version 2.0.0.
Basic setup and settings
To enable Marvin on your system follow the basic installation instructions provided in the Installation article.
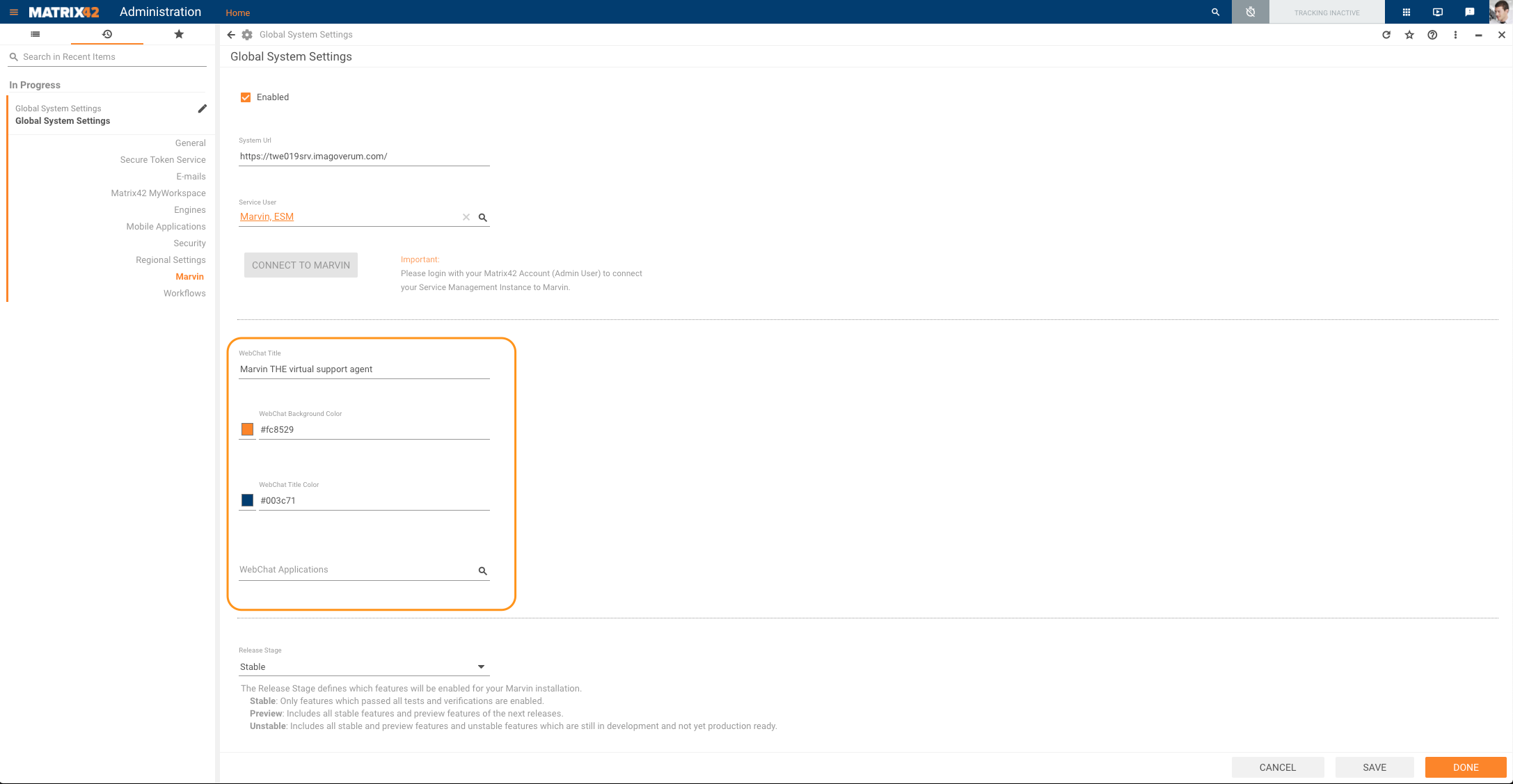
Once installed you will find additional settings in 'Administration - Settings - Marvin'

The settings in detail are:
| Name | Description |
|---|---|
| WebChat Title | Title shown at the WebChat window |
| WebChat Background Color | Background color of the WebChat title section and Icon |
| WebChat Title Color | Font color of the WebChat title section and Icon |
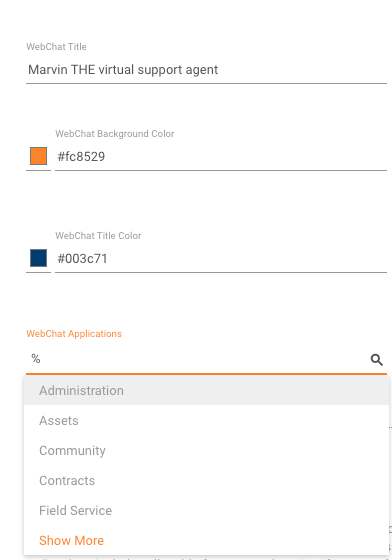
| WebChat Application | Applications which will show the embedded WebChat. All available applications set up in Matrix42 Enterprise Service Management will be available for selection.  |
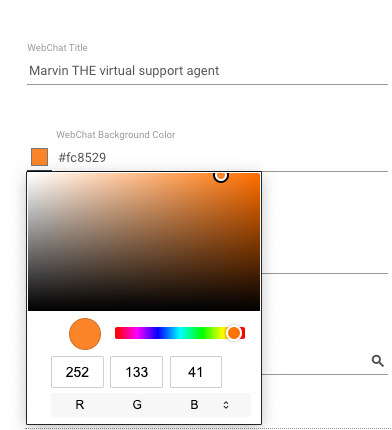
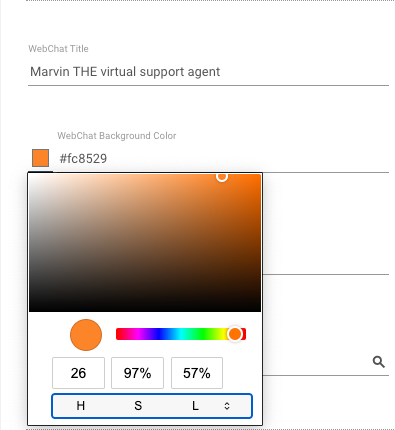
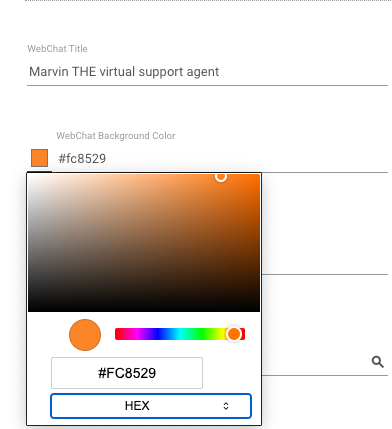
The color pickers are set up to support RGB, HSL and HEX input formats as shown below.
 |
 |
 |
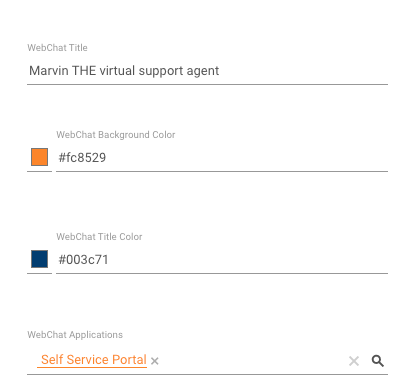
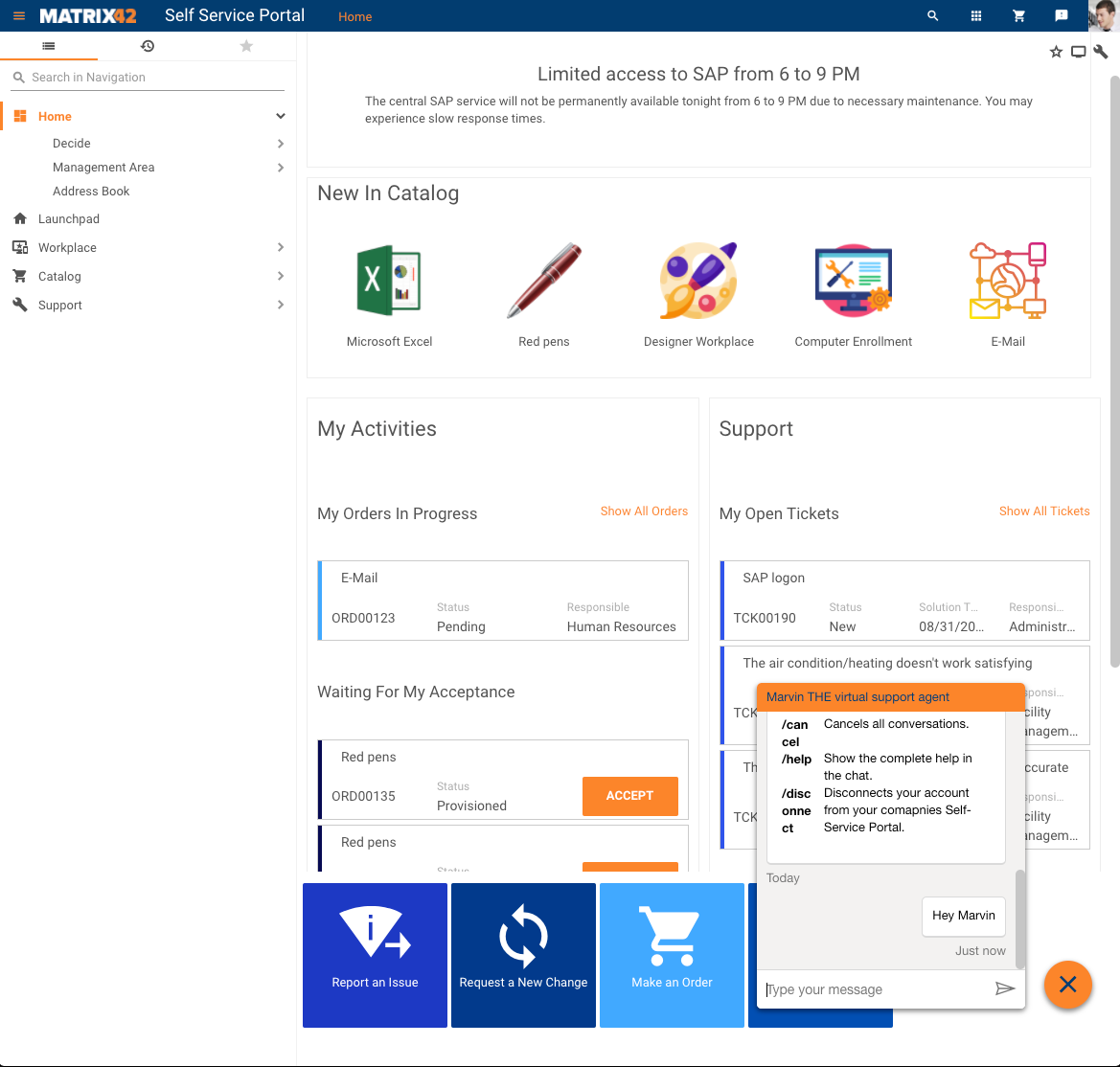
 Setting up the WebChat using below settings will result in having it available in the Self Service Portal, with an orange title background and blue font color.
Setting up the WebChat using below settings will result in having it available in the Self Service Portal, with an orange title background and blue font color.
 |
Extended configuration (technical preview)
Using the extended configuration options will help to integrating Marvin in any other web page or application other than the Matrix42 Enterprise Service Management applications as well as setting up the authentication and further customizing.
Integrations into external pages are currently in a Technical Preview state. Matrix42 will not provide any support for configuration or issues based on the integration.
Embed into any HTML/JS/CSS based application
To embed the WebChat include the following markup anywhere inside the <head> element of your application:
<link rel="stylesheet" href="https://vsa.matrix42.com/latest/matrix42.vsa-connector.min.css"> <script src="https://vsa.matrix42.com/latest/matrix42.vsa-connector.min.js"></script>
To use a defined version of the Matrix42 Virtual Support Agent Connector library simply switch the /latest/ part in the URLs to specify an exact version e.g. 1.0.0
<link rel="stylesheet" href="https://vsa.matrix42.com/1.0.0/matrix42.vsa-connector.min.css"> <script src="https://vsa.matrix42.com/1.0.0/matrix42.vsa-connector.min.js"></script>
Establish the connection
After adding the connector to your application you still need to configure it, so it can connect to the Matrix42 Virtual Support Agent.
The following is only required if you did not embed the connector via the Matrix42 Virtual Support Agent AddOn
The connection is configured by adding a new <script> element inside the body element of your application.
<script>
M42VsaConnector.renderWebChat({
// Pass the base URL of your Service Management instance
serviceManagementUrl: 'https://example.m42cloud.com'
})
</script>
For security reasons files located in <installFolder>\Matrix42\Matrix42 Workplace Management\bin need to be extended:
Matrix42.Auth.STS.dll.config
<?xml version="1.0"?>
<configuration>
...
<stsconfig>
<audiences>
<!-- For each URL where the end-user can use the WebChat you need to add the following line with your custom redirecturloverwrite -->
<add clientid="Matrix42.MarvinAI.VSAConnector" scope="urn:matrix42NewUX" redirecturloverwrite="https://example.com" />
<add clientid="Matrix42.MarvinAI.VSAConnector" scope="urn:matrix42NewUX" redirecturloverwrite="https://example.com/sub-site" />
</audiences>
...
</stsconfig>
</configuration>
SPS.config
<?xml version="1.0" encoding="utf-8"?> <configuration> ... <!-- For each URL where the end-user can use the WebChat you need to add the hostname of this URL into the comma separated list of extraOrigins --> <Matrix42.ServiceLayer ... extraOrigins="example.com,..." ... /> </configuration>
Starting from DWP v.12.1.1 these settings were moved from SPS.config file to the PDRDwpConfigurationClass database table (see also, Advanced System Settings).
Customizing the Virtual Support Agent Connector and WebChat
Configuring extended settings in case the basic settings (connecting to the Matrix42 Virtual Support Agent or rendering the WebChat) do to not meet your needs is possible using JavaScript.
Simple Customizing
By using the M42VsaConnector.renderWebChat method an optional configuration object might be provided.
M42VsaConnector.renderWebChat({
serviceManagementUrl: 'https://example.m42cloud.com',
// The locale (language) which will be used for the current WebChat instance.
locale: 'en-US',
// Optional configuration object for defining the look and feel of the current WebChat instance
markup: {
// The title which will be display on top of the WebChat instance
title: 'Virtual Support Agent',
// The color of the title text (Any valid CSS color is allowed)
textColor: '#fff',
// The background color for the title bar and open/close control of the WebChat instance (Any valid CSS color is allowed)
backgroundColor: '#1d3a53'
}
})
Apply global settings
In case you want to force the WebChat using the settings defined in the Matrix42 Enterprise Service Management global settings use the M42VsaConnector.useServiceManagementSettings() method.
M42VsaConnector.useServiceManagementSettings()
M42VsaConnector.renderWebChat({
serviceManagementUrl: 'https://example.m42cloud.com'
})