Managing Dashboards and Reports in New Look
Overview
Starting with ESMP v.12.1.0 the New Configurable Dashboards were introduced. Since then, non-technical users can configure interactive dashboards in an easy and fast way.
Interactive Dashboards are available for the New Look design only.
Examples of such Dashboards are the Service Desk Dashboard, Service Desk Reports, or Service Catalog Dashboard, which can also be extended with new Widgets and personalized or you can create a new Dashboard and fill it with the Widgets you need.
Creating a New Dashboard / Report directly from business app
Starting from ESMP v.12.1 update 1, we introduced a better way to add a new dashboard/report directly from the business application, without a need to open Administration as before:
- Open the existing Dashboard (e.g. Home page in the Service Desk or Service Catalog, Reports in the Service Desk, etc.)
- Click on the
 add icon to add a new Dashboard:
add icon to add a new Dashboard:

- Provide the title for your Dashboard and click the
 save icon:
save icon:

- The new Dashboard will look as follows:

Additionally, an Administrator can create a new Dashboard as a new Navigation Item. For that, configure the Action on Click when creating the Navigation Item. See also, Navigation Items page.
Use actions to configure the Dashboard.
Actions
The following actions are available for New Dashboards:
 Force Reload: by default, the dashboard data is cached for 30 minutes to maintain optimal performance. Use the Force Reload to get changes instantly. The cached time can be managed by the system Adminisrator in the Frontend Settings section of the the Global System Settings.
Force Reload: by default, the dashboard data is cached for 30 minutes to maintain optimal performance. Use the Force Reload to get changes instantly. The cached time can be managed by the system Adminisrator in the Frontend Settings section of the the Global System Settings.
 Edit: for all users that have access to the application, allows personalizing the displayed widgets, i.e. choose which ones to show or to hide, change the size of the widget or the order or area where it is displayed. Additionally, the edit mode allows the creation of new widgets and sharing them with other users.
Edit: for all users that have access to the application, allows personalizing the displayed widgets, i.e. choose which ones to show or to hide, change the size of the widget or the order or area where it is displayed. Additionally, the edit mode allows the creation of new widgets and sharing them with other users.
 Back to Original: reverts the applied changes to the default view. Widgets created while personalizing the dashboard or shared widgets are hidden but not removed.
Back to Original: reverts the applied changes to the default view. Widgets created while personalizing the dashboard or shared widgets are hidden but not removed.
 Publish Layout: this action publishes the customized layout for all users and makes it a default view. Make sure you have configured and granted access for the new widgets to other users who should see them with Share action, otherwise, it will be published only for the current user.
Publish Layout: this action publishes the customized layout for all users and makes it a default view. Make sure you have configured and granted access for the new widgets to other users who should see them with Share action, otherwise, it will be published only for the current user.
 Revert Published Layout: reverts the changes that were applied by the Publish Layout action.
Revert Published Layout: reverts the changes that were applied by the Publish Layout action.
 Export (starting from v.12.1.1): use this action to export the dashboard data in a file (.PDF, .PNG, or .JPG). Additionally, choose the export options like export with or without footer, page orientation (portrait/landscape), theme, and Color Contrast.
Export (starting from v.12.1.1): use this action to export the dashboard data in a file (.PDF, .PNG, or .JPG). Additionally, choose the export options like export with or without footer, page orientation (portrait/landscape), theme, and Color Contrast.
 Print (starting from v.12.1.1): use this action to export the dashboard data. Additionally, choose the printing options for footer, page orientation (portrait/landscape), theme, and Color Contrast.
Print (starting from v.12.1.1): use this action to export the dashboard data. Additionally, choose the printing options for footer, page orientation (portrait/landscape), theme, and Color Contrast.
 Send Report (starting from v.12.1.1): allows sending the dashboard data via e-mail. Specify the recipients, edit subject, message, choose signature, and send.
Send Report (starting from v.12.1.1): allows sending the dashboard data via e-mail. Specify the recipients, edit subject, message, choose signature, and send.
 Share (starting from v.12.1.1): use this action to share access to your dashboard with other users, groups, and/or roles.
Share (starting from v.12.1.1): use this action to share access to your dashboard with other users, groups, and/or roles.
 Subscribe (starting from 12.1.3): with this action, you can subscribe yourself or other users to receive the dashboard or report data in the specified format and cadence by email. The Subscribe action allows users to share access to reports or dashboards based on their own view of the data. Since data visibility is often personalized, depending on user roles and permissions for widgets, each user may see a different subset of the information. As a result, the same dashboard or report may appear differently to another user, or it might not be available to them at all. When you subscribe someone else, they receive the report or dashboard as it appears to you, within the limits of their own access rights. This ensures that shared insights reflect the current user's view while respecting individual data permissions. See also, Subscribe to Dashboards and Reports page.
Subscribe (starting from 12.1.3): with this action, you can subscribe yourself or other users to receive the dashboard or report data in the specified format and cadence by email. The Subscribe action allows users to share access to reports or dashboards based on their own view of the data. Since data visibility is often personalized, depending on user roles and permissions for widgets, each user may see a different subset of the information. As a result, the same dashboard or report may appear differently to another user, or it might not be available to them at all. When you subscribe someone else, they receive the report or dashboard as it appears to you, within the limits of their own access rights. This ensures that shared insights reflect the current user's view while respecting individual data permissions. See also, Subscribe to Dashboards and Reports page.
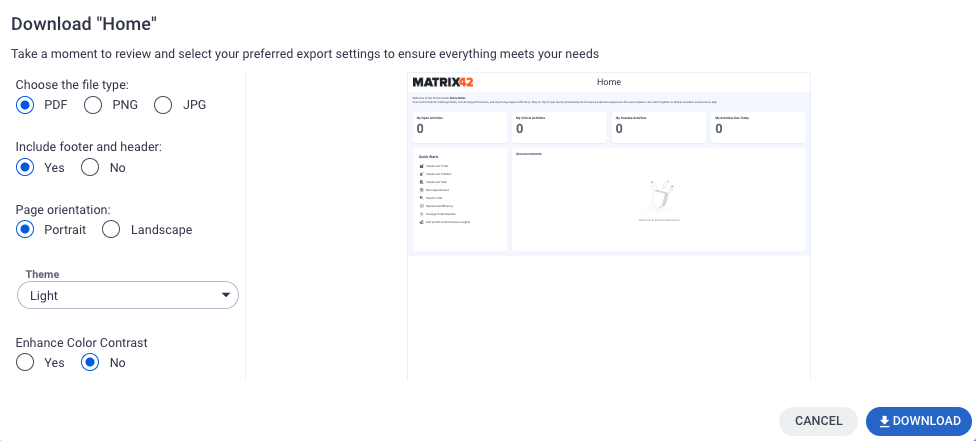
Export
Starting from v.12.1.1, use this action to download the dashboard data in a file. Click on the action and configure the following export options:
- Choose file type:
- .PDF (default)
- .PNG: high-quality image with no loss in detail or clarity, has a larger file size compared to JPG file format
- .JPG: good quality image that has a smaller file size compared to .PNG file format
- Include footer and header:
- Yes (default): the header of the downloaded file includes the logo and the page name, and the footer contains the name of the user and the current date. The content of the footer and header depends on the selected in the Global System Settings template and can be redefined by the Administrator. See also, Print Header/Footer property in the General section of the Global System Settings.
- No: the described above content of the header and footer is not present in the file, only the content of the dashboard is exported.
- Page orientation:
- Portrait (default): the page is oriented vertically, and the height is longer than the width.
- Landscape: the page is oriented horizontally, and the width is longer than the height.
- Theme: choose from the suggested themes (light, dark, or other if more themes were activated for your system). The current theme selected in your profile is selected by default.
- Enhance Color Contrast:
- Yes: the file content is exported in Enhanced Color Contrast mode.
- No (default): the content has the colors from the selected in the export theme.

Click Download to save the file.
Starting from v.12.1.1, use this action to print the dashboard data. Click on the action and configure the following options:
- Include footer and header:
- Yes (default): the header of the downloaded file includes the logo and the page name, and the footer contains the name of the user and the current date. The content of the footer and header depends on the selected in the Global System Settings template and can be redefined by the Administrator. See also, Print Header/Footer property in the General section of the Global System Settings.
- No: the described above content of the header and footer is not present on the page, only the content of the dashboard is exported.
- Page orientation:
- Portrait (default): the page is oriented vertically, and the height is longer than the width.
- Landscape: the page is oriented horizontally, and the width is longer than the height.
- Theme: choose from the suggested themes (light, dark, or other if more themes were activated for your system). The current theme selected in your profile is selected by default.
Use the Light theme to lower the ink consumption of your printer.
- Enhance Color Contrast:
- Yes: the file content is exported in Enhanced Color Contrast mode.
- No (default): the content has the colors from the selected in the export theme.

Click Print to proceed with printer selection depending on your device configuration.
Send Report
Starting from v.12.1.1, use this action to send the dashboard data to the specified recipients. Click on the action and configure the following options:
- Choose file type:
- .PDF (default)
- .PNG: high-quality image with no loss in detail or clarity, has a larger file size compared to JPG file format
- .JPG: good quality image that has a smaller file size compared to .PNG file format
- Include footer and header:
- Yes (default): the header of the sent file includes the logo and the page name, and the footer contains the name of the user and the current date. The content of the footer and header depends on the selected in the Global System Settings template and can be redefined by the Administrator. See also, Print Header/Footer property in the General section of the Global System Settings.
- No: the described above content of the header and footer is not present on the page, only the content of the dashboard is exported.
- Page orientation:
- Portrait (default): the page is oriented vertically, and the height is longer than the width.
- Landscape: the page is oriented horizontally, and the width is longer than the height.
- Theme: choose from the suggested themes (light, dark, or other if more themes were activated for your system). The current theme selected in your profile is selected by default.
- Enhance Color Contrast:
- Yes: the file content is sent in Enhanced Color Contrast mode.
- No (default): the content has the colors from the theme selected on this page.

Click Send Report to proceed with the following configuration:
- To: in the suggested field, specify the recipients of your e-mail. You can use suggestions from All Users in the system, specific Role(s), or just manually add the e-mail address(es) of any recipient(s).
- Message: edit the Subject of the e-mail, the Message, and select the Signature from the suggested list.

Click Finish when ready.
Share Dashboard
Starting from v.12.1.1, use this action to share access to your dashboard with other users, groups, and/or roles.
Configure access:
- Share With All: the dashboard will be visible to all users of the system, who have access to the application where the dashboard is located.
- Share With Specific Groups Or Roles: only specified Users, Groups, and/or Roles can see the Dashboard.
Automatically share widgets when sharing this report:
- disabled (default): the Dashboard will be shared with the current access rights configuration specified for each widget of the page while configuring the widget.
- selected: the widgets on the Dashboard will be additionally extended with the access rights you configured here.

If the page has widgets that are not published yet (are visible only on your personal page layout), you can publish them from this page as shown in the example above, or skip this message and click Finish.
Adding Widgets
There are several ways to add and configure a new widget to show your data on the Dashboard:
- From the Dashboard Configuration mode
- From the Dataset View via Group by column filtering
Dataset View: Group by Filter
A simple way to create a Widget and add it to the Dashboard is based on grouping data in the Dataset View.
- Open a Dataset View, for example, Service Catalog Application → Service Portfolio
- Group Services by Status column:
- Click the Show as Chart in the Group by area:

- The page opens in the default configuration mode.

Other available modes are: Expand Data: hides the Widget configuration area and expands the actual data
Expand Data: hides the Widget configuration area and expands the actual data  Default: displays Widget configuration and grouped data on the same page
Default: displays Widget configuration and grouped data on the same page  Expand Widget: expands the Widget preview and configuration while hiding the data used for its creation
Expand Widget: expands the Widget preview and configuration while hiding the data used for its creation
- Configure Widget type and properties in the Add New Widget area. For more details on how to configure Widgets properties depending on the Widget Type, see Widgets: Standard Widgets Library & Configuration page.
- When ready, click Save and choose the Dashboard to which the New Widget should be added. The list suggests all available Dashboards in the current Application:

- Open the selected Dashboard to see how the created widget will be displayed:

- Personalize the Dashboard if necessary.
Dashboard Configuration mode
To add a new Widget from the Dashboard:
- On the Dashboard page, click Edit action to open the Dashboard Configuration mode
- Click + Add New

- Choose from the standard widget types that are divided by categories as described below
- Provide a widget Title
- Select Widget type
- Configure available widget options as described in the Widgets: Standard Widgets Library & Configuration page
- If necessary, personalize the Dashboard and readjust the widgets' displaying order, size, and grant access to other users or groups who need to see it with Share action for widgets or share the entire Dashboard.
- Click Save & Done Editing to save your changes.
Personalizing Dashboard
The following steps should help you manage your dashboard layout, making it more efficient and tailored to your needs.
Click Edit action to open the Dashboard Configuration mode. In this mode, you can reorder, resize, manage widgets' visibility, copy and edit existing widgets, create, edit, and remove new widgets, and share them with all, specific groups, roles, or users within your organization.
Done Editing applies changes only for the current user. You can always redo changes and go Back to Original view, or in case you are in the appropriate user role (Service Desk Management role for Service Desk or Service Catalog Management for Service Catalog) you can Publish Layout for your organization.
Reordering
To change the position of widgets:
- Click on the Edit action to enable the Dashboard Configuration mode
- Click on the widget, hold it, and drag it to the new position on the dashboard
- Release it to drop the widget in place
- Click Done Editing to apply changes

Resizing
To adjust the size of a widget:
- Click on the Edit action to enable the Dashboard Configuration mode
- Hover over the top, bottom, right, or left edge of the widget with
 dots icon until you see an arrow icon
dots icon until you see an arrow icon - Click and drag the edge to resize the widget
- Release the drag when the widget is resized appropriately
- Adjust the other widgets' size if necessary
- Click Done Editing to apply changes

Widgets Visibility
To show or hide specific widgets:
- Click on the Edit action to enable the Dashboard Configuration mode
- Look for a list of widgets in the Dashboard Configuration panel
- Use the Hide icon to disable the widget displaying on the Dashboard
- Click the Add icon to show the widget on the Dashboard
- Click Done Editing to apply changes
If the widget is currently displayed on the Dashboard it will be highlighted on the Dashboard when you hover over the widget in the Dashboard Configuration panel.

Copy
To create and edit a copy of the existing widget:
- Click on the Edit action to enable the Dashboard Configuration mode
- Look for a list of widgets in the Dashboard Configuration panel
- Click on More Actions icon with 3 dots next to the widget you need
- Click on the Copy action:

- Adjust the Title, Widget type, and suggested parameters according to the chosen Widget type:

- Click Save in the Dashboard Configuration panel
- Click Done Editing to apply changes
The widget is shown only on your Dashboard. You can share this widget with other employees within your organization with Share action or, if the action is available for your user role, Publish Layout and make it available for all users.
Delete
To delete the widget from the Dashboard:
- Click on the Edit action to enable the Dashboard Configuration mode
- Look for a list of widgets in the Dashboard Configuration panel
- Click on More Actions icon with 3 dots next to the widget you need
- Click on the Remove action:

- Click OK to confirm:

The widget is completely deleted and is no longer shown in the list of widgets of Dashboard Configuration panel. You can remove only the widgets that you have created. This action is not available for other standard or shared widgets but you can still hide or show them on the Dashboard by adjusting widgets visibility. - Click Done Editing to apply changes.
Share
To share the widget that you have created with other users:
- Click on the Edit action to enable the Dashboard Configuration mode
- Look for a list of widgets in the Dashboard Configuration panel
- Click on More Actions icon with 3 dots next to the widget you need
- Click on the Share action:

- Choose from the suggested options:
- Share With All
- Share With Specific Groups or Roles: add user role(s) or specific users on the corresponding tab

By default, if permissions are not set, the widget is not shared with other users and is displayed only on your personalized dashboard. - Click Finish to apply changes.
Share action is available to any user who has access to the Dashboard. The shared widget is not immediately displayed on the Dashboard of the users with whom it's been shared. It is added to the list of other widgets in the Dashboard Configuration panel as hidden. You can hide/add the widget to the dashboard by managing its visibility.
The widget shared with you by another user is marked with the shared icon, as shown in the following example:

Add New Widget
There are several ways to add and configure a new widget to show your data on the Dashboard:
- From the Dashboard Configuration mode
- From the Dataset View via Group by column filtering
For more details on how to add a new Widget, see Managing Dashboards in New Look page and Widgets: Standard Widgets Library & Configuration for properties configuration.
Adding a Dashboard or Report to the Configuration Project
To add a custom Dashboard or Report to the Configuration Project, see the example on the Configuration Project Development page.