Layout designer
Overview
A template is a web application page that has a particular layout, similar design, and filled with data according to a pre-defined pattern.
Any template can be represented in a number of familiar to us forms and pages of any type. These can be:
- landing pages
- preview pages
- grids
- tabs
- dialog boxes
- property sheets
- single step and multiple-step forms etc.
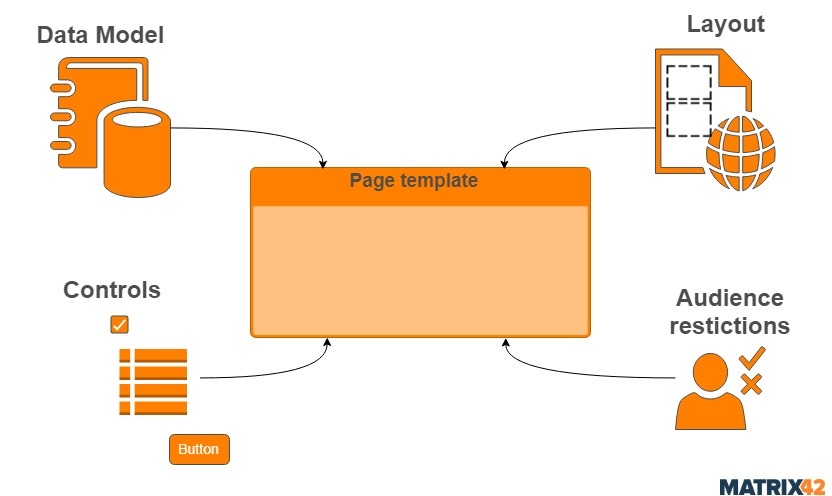
To create a new application page template, it is necessary to define:
- Data model: a set of data that will be used in a template to create a data filtering and displaying pattern;
- Controls: specify displayed data formatting and representation to the actual user who will see the page. For instance, the data will be shown as a grid, a list, a field with a checkbox, a static value, a text field with free input, a drop-down list, etc.;
- Layout: the template’s markup or areas of the page where the controls are placed;
- Audience: settings defining access restrictions for the template displaying to a specific set of application users.

Working with Layout Designer
Layout Designer allows creating new layout templates as well as editing, customizing, or extending existing templates.
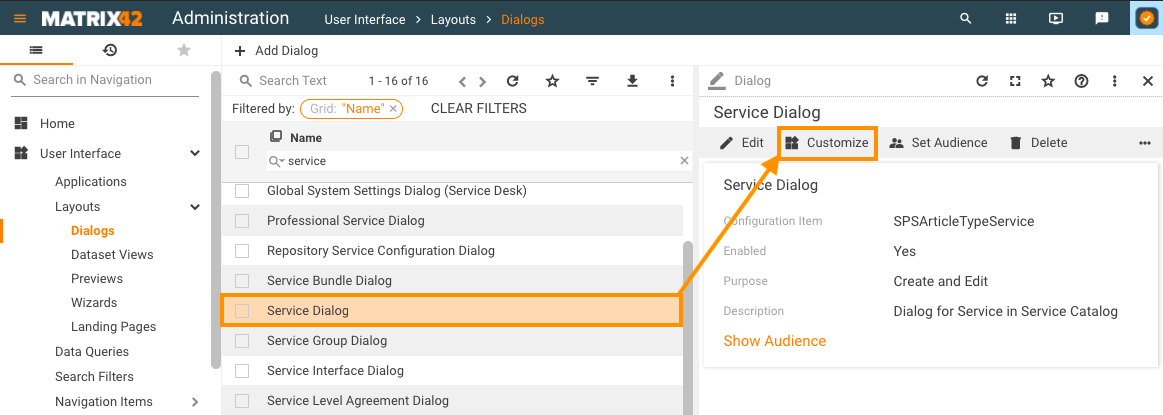
Use Customize action to open the Layout Designer:

Basic Functions
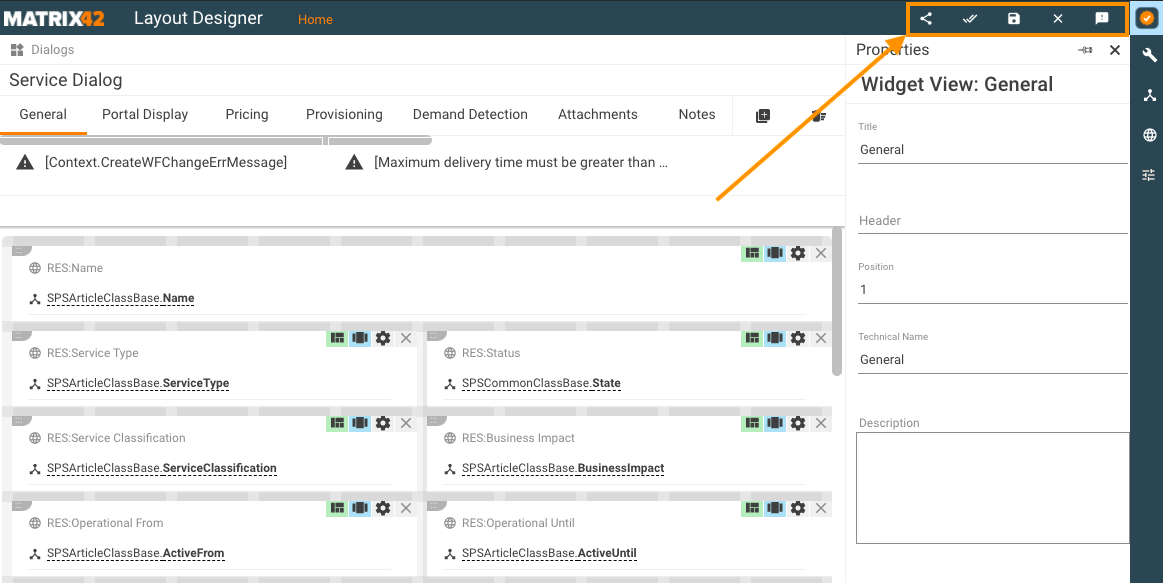
The Layout Designer basic functions are available in the top panel and have the described below particularities:

"Save" layout function
 or Save function means that all changes made in the layout will be applied to a single user who made the change and will not be visible to other users of the system. When the actor makes changes to the Layout and clicks Save personalization happens.
or Save function means that all changes made in the layout will be applied to a single user who made the change and will not be visible to other users of the system. When the actor makes changes to the Layout and clicks Save personalization happens.
 or Save&Close, similarly to the Save function, applies and shows changes of the layout only for the current user and additionally closes the Layout Designer page.
or Save&Close, similarly to the Save function, applies and shows changes of the layout only for the current user and additionally closes the Layout Designer page.
To share changes with the entire company use Publish function.
"Remove Personalization" function
 or Remove Personalization action reverts the result of the Save action and appears for the users who did a change of a layout, saved it, but did not publish.
or Remove Personalization action reverts the result of the Save action and appears for the users who did a change of a layout, saved it, but did not publish.
When an actor executes the Remove Personalization the system will revert the layout to the state of the last Publish (when any) or to the system state (in case of changing product layout).
Applying the Remove Personalization action for the layout the was created by the user but never published, will delete everything.
"Publish" layout function
 or Publish button is used when an actor makes changes in the layout template and wants to share them with the entire company.
or Publish button is used when an actor makes changes in the layout template and wants to share them with the entire company.
It is highly recommended, to use Save function and test changes locally before sharing them with everyone.
"Remove Configuration" function
 or Remove Configuration reverts the result of the Publish action. Remove Configuration is visible for all administrators when the layout was changed and published (not necessarily because the change was made by the same user).
or Remove Configuration reverts the result of the Publish action. Remove Configuration is visible for all administrators when the layout was changed and published (not necessarily because the change was made by the same user).
Also, Remove Configuration is available for the product's default layout only.
Executing Remove Configuration will remove all changes made and published but will keep all personalizations made by other users. So after execution, Layout will be reverted to product default status, but personalizations will be still applied (see Save layout function for personalization).
When the changes are applied to standard layout views, on saving the system stores them as an isolated database record which is not addressed by the DWP Updates. See also, How to Customize Layouts in DWP page.
Layout Configuration
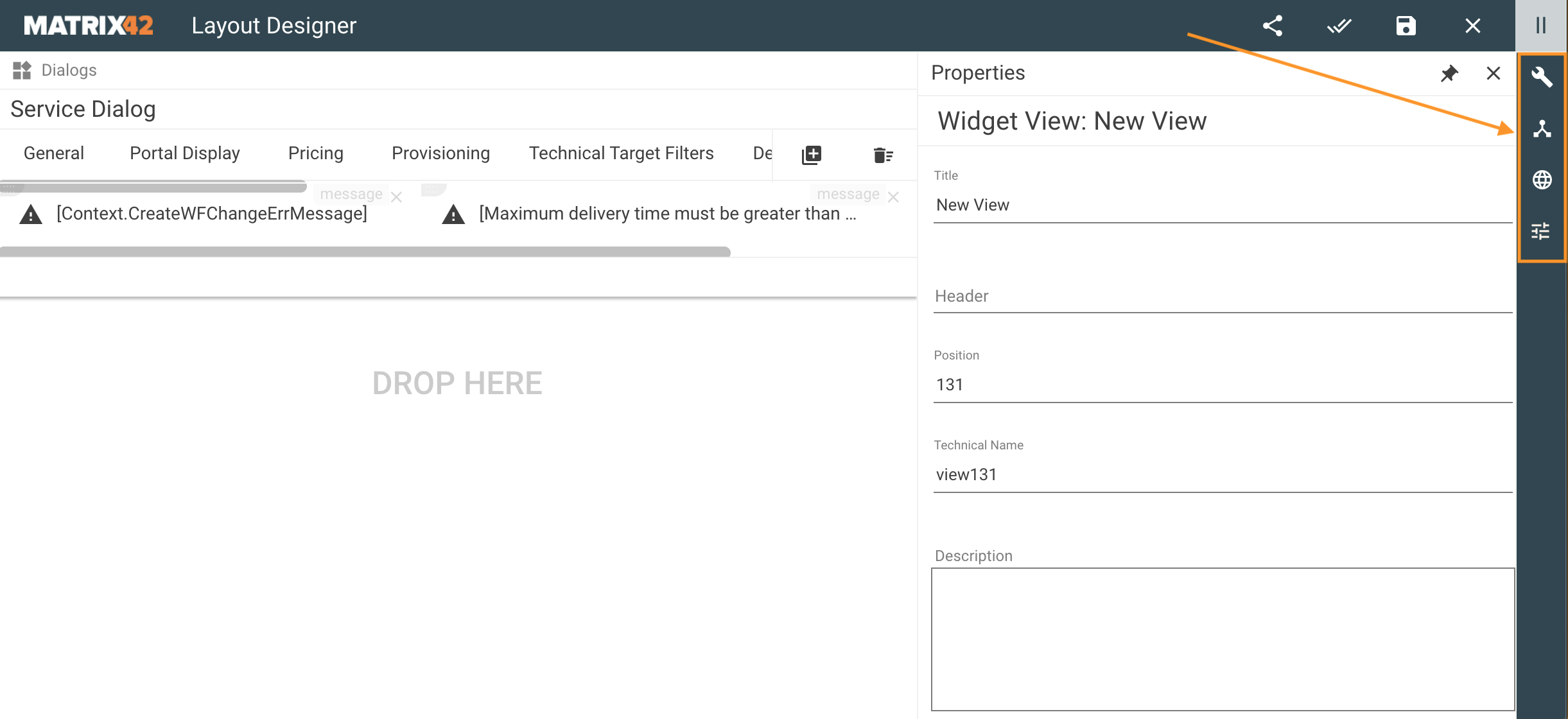
The Layout Designer configuration functions are available in the top right panel and have the described below particularities:

 or Toolbox offers a list of Controls that are stored in the system as Control Descriptors and keep the definition of how the Control appears and behaves in the different areas of Layout Designer. For more details, see also Control Descriptor page.
or Toolbox offers a list of Controls that are stored in the system as Control Descriptors and keep the definition of how the Control appears and behaves in the different areas of Layout Designer. For more details, see also Control Descriptor page.
 or Data Model defines and allows configuring the data sources that can be used for the Layout. See also, Data Model page.
or Data Model defines and allows configuring the data sources that can be used for the Layout. See also, Data Model page.
 or Localization is used to configure and translate display texts for the user interface. For more details, see also User Defined Localization page.
or Localization is used to configure and translate display texts for the user interface. For more details, see also User Defined Localization page.
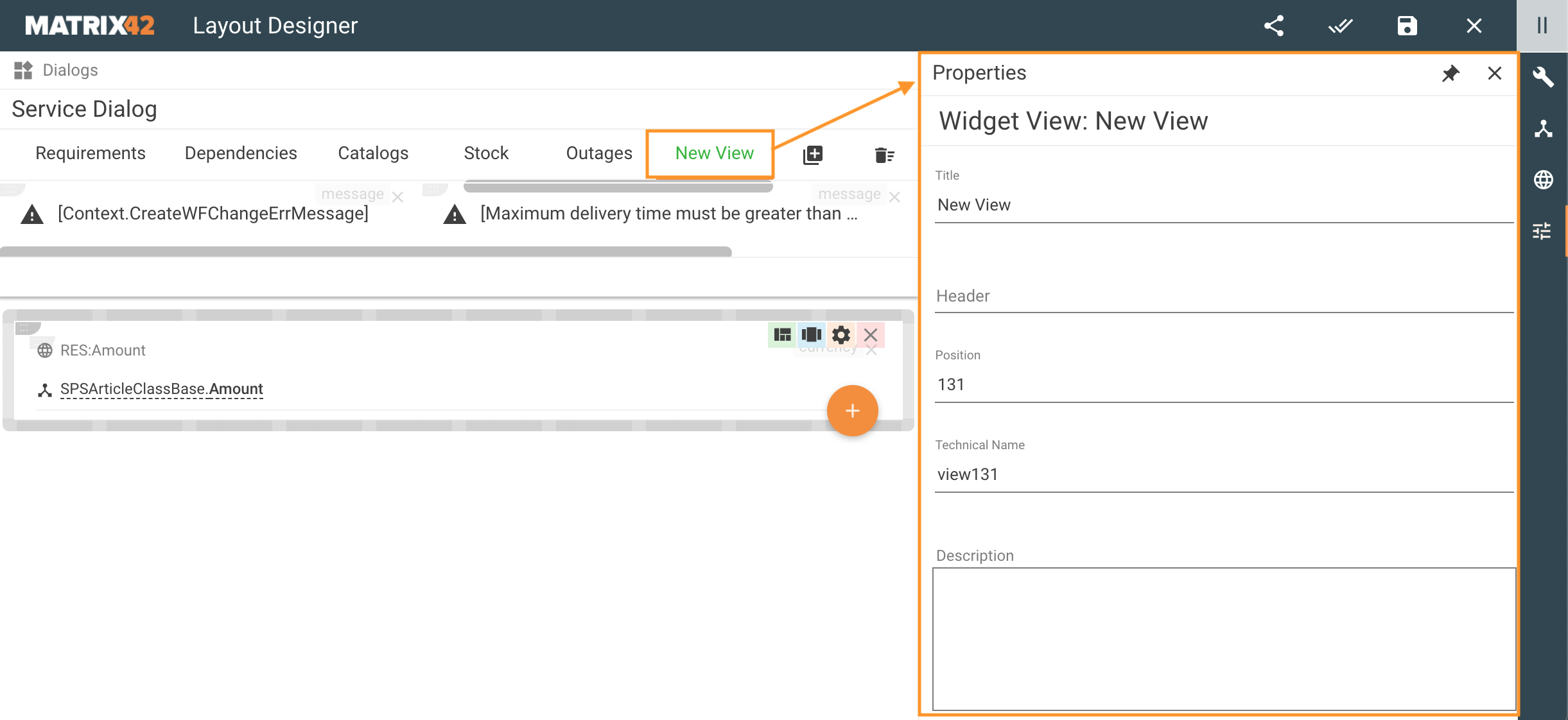
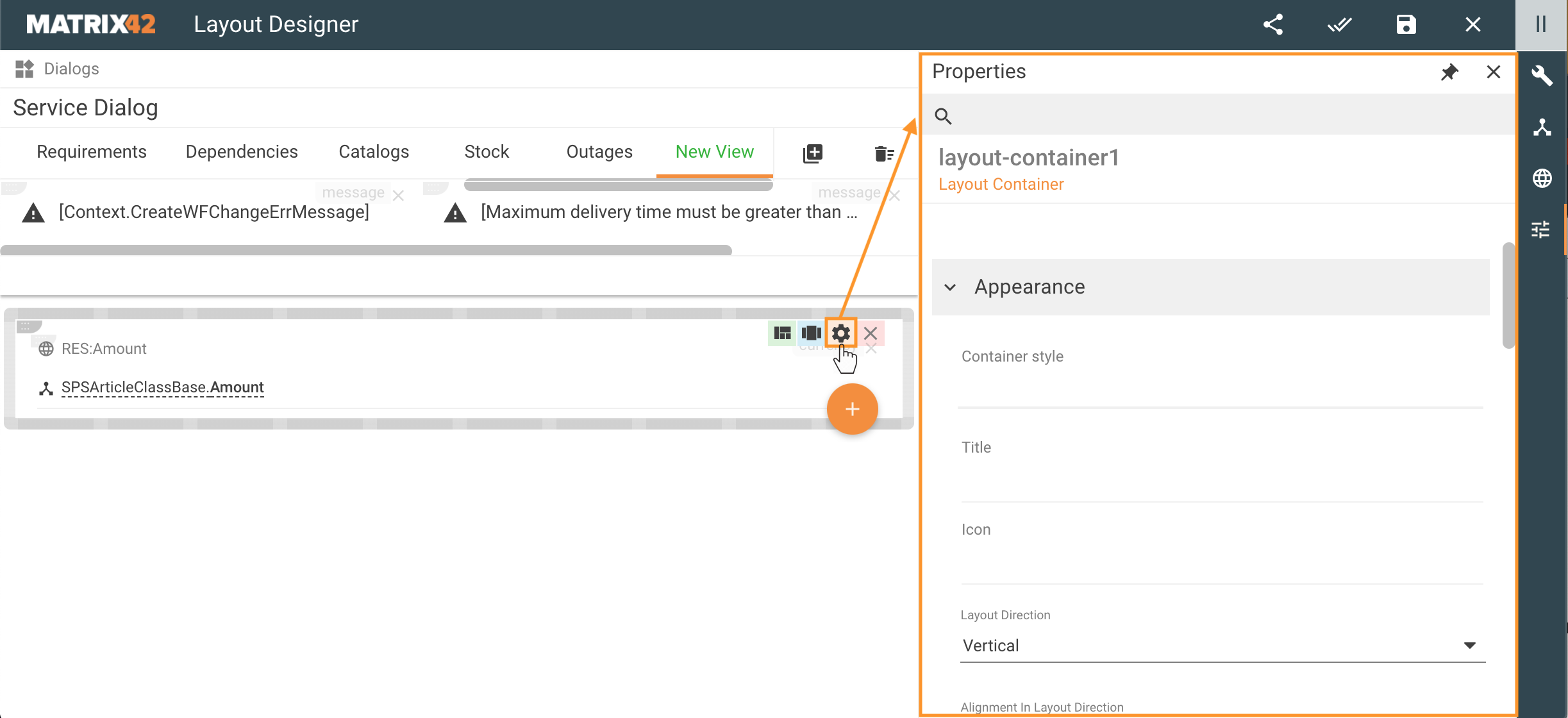
 or Properties allows configuring the properties of the Widget Views and Containers of the Layout Designer canvas:
or Properties allows configuring the properties of the Widget Views and Containers of the Layout Designer canvas:

Widget View Properties example

Container Properties example
Useful Information
Follow the links below to learn more about the Layout Designer: