SolutionBuilder Architecture
Overview
The Solution Builder is a module for building Web Applications based on the Matrix42 UUX platform using a declarative approach. The whole application designed with the Solution Builder at the end is just a set of metadata stored in a database that could be easily extracted to a collection of Schema Script files and be easily moved to another Application Server.
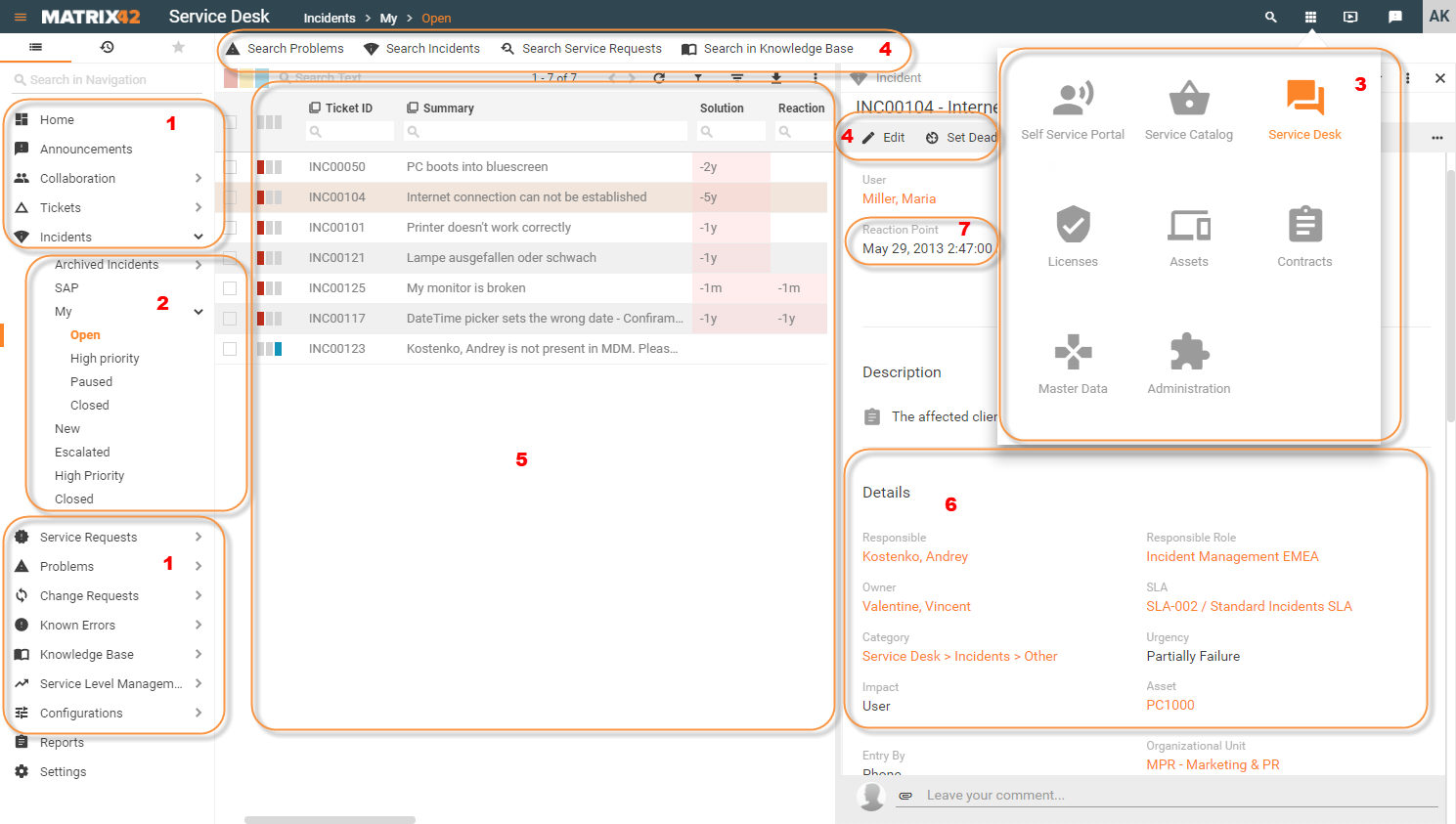
Administrators use the Solution Builder to design Business Applications by means of defining various Solution Builder artifacts, such as Applications(3), Navigation Items (1), Actions (4), Search Filters (2), Data Queries (5), and design various forms in Layout Designer for displaying a set of Data (Dataset Views - 5), the way how the selected Object is displayed Preview Layout(6), or modified (Dialog). For designing forms Layout Designer offers a set of controls, each of them is declared as Control Descriptor (7).
Solution Builder provides a flexible multi-level security model, which allows easily configure different scenarios of the application behaviors and appearance for different groups of people. As an example, the action “Set Audience” is available for different Solution Builder objects, and restricts their visibility for users classified by different criteria.

The Solution Builder App submits all changes to Solution Builder Web Services, and after validation and optimization, persists in the Solution Builder Repository.
Layouts
The key area of the Solution Builder is Layouts, which regulates the way the various layouts throughout the whole UUX applications are displayed. The Solution Builder differentiates a few different kinds of Layouts, each of them are keen to solve specific use cases:
- Preview, describes Layouts that displays the selected object details in read-only mode;
- Dialog, kind of Layout for designing forms for editing or creating objects;
- Dataset View, the layout regulates how the collection of data is displayed;
- Landing Page (Mission control), describes the arbitrary layout, which could be used for designing pages with Dashboards or other kinds of widgets;
- Wizards, defines a wizard layout that could be invoked on Action execution;
- Custom Control Descriptor, a layout for designing Control accessible on Layout Designer;
- Email Descriptor, describes the layout of the Email.
Principal
The principles of Layouts processing follow the widespread MVC (Model-View-Controller) architectural pattern for implementing user interfaces:
- Model, is a central component representing the data the layout is operating with. The core element of the Model is specified on Layout creation (e.g. Configuration Item for Dialog Layout). The Model can be extended with additional Data Sources in Layout Designer Data Modeler. See mode details in Layout Designer Data Modeler
- View, defines the appearance of the Layout. The result of the Layout Designer is a Layout Template that represents the Layout View.
- Controller defines the behavior of the Layout and setups the rules on how the Model and the View react to each other. The type of the Layout (e.g. Dialog) defines the Controller.
Layout Templates
Regardless of the type, each Layout has a single instance related Layout Templates, a special associated object which defines the appearance and behavior of a layout. For the editing of the Layout Template the Solution Builder deliverers a special component Layout Designer.

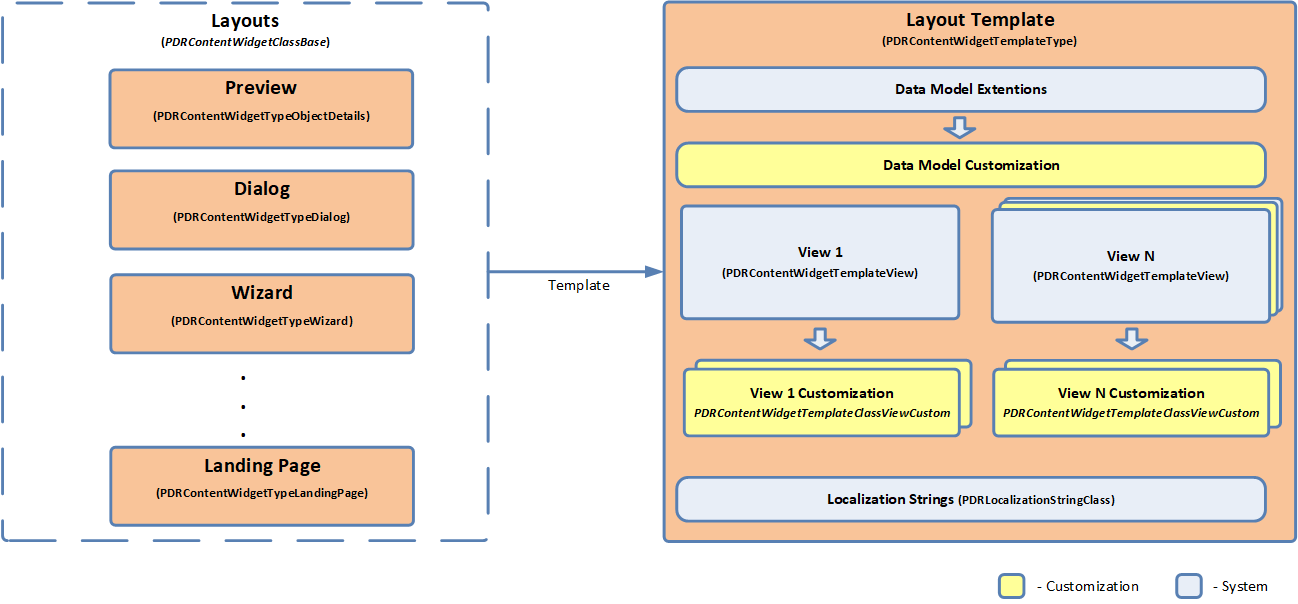
The Layout Templates consists of the following components:
- Template Views
- Data Model Extension
- Data Model Customizations
- Localization Strings
- Views Customizations and Personalizations
Template Views
List of Layout Markups, which have been designed with Layout Designer. The markups specify the positioning and arrangement of the UI control, values of their properties of UI. The markups are serialized to a special document format (Layout Object Model) which is agnostic to any UI framework, and potentially could be rendered to different formats understandable by various clients (HTML XAML).
The Solution Builder differentiates System and non-System views. The System view is a View delivered out-of-the-box, the View which has been developed by Matrix42. To guarantee reliable Product Updates such views are not allowed to be changed, but only Customized, whereas the original of non-System views could be changed anytime without customization.
Model: PDRContentWidgetTemplateClassView
Views Customizations and Personalizations
A dedicated area of Layout Template Model for storing customizations of the Views. Anytime the System Layout is changed by a Customer the corresponding changes are reflected in Views Customizations. The document is a list of operations that need to be applied to the original Template View to achieve the customized View. Such an approach guarantees the continuity of the Customization after the System Update, as the application of the new features of the Product to the customized layout.
The Solution Builder differentiates two kinds of Customer changes. Personalization represents the individual changes in Layout. Any person with enough permissions is able to customize the Layout for his/her personal needs, and nobody in the Organization will see these changes in Layout. This kind of adopting Layout is a very handful for implementing new features on Production environments, as the feature author works in his own personal sandbox, and does not risk corrupting Layout for the others.
Each authorized user of the System can have his own Personalization document for any Layout Template View, and the Solution Builder in run-time automatically applied it to the displayed Layout in UUX.
Once the author of the Layout amendments publishes the Layout Template, the customizations become public, and everybody who is granted access to see the Layout immediately can see the published changes, and the "personalization" is considered as "customization". On contrary to Personalization, the Customization document has only one instance per Layout, and it is applied on run-time for anyone who opens the appropriate Layout.
Model: PDRContentWidgetTemplateClassViewCustom
Data Model Extension
Defines Data Model structure for the Layout Template and keeps the declarations of Data Sources, which provide necessary data for the layout, and the dependencies between data sources. See more Layout Data Model Designer
Model: PDRContentWidgetTemplateClassBase.DataModelExtention
Data Model Customization
Keeps extensions to the original Data Model (delivered out of the box) added during the customization of the System Layout. Whereas the Data Model Extension property of the System Layout could be changed on any update of the Product, this area is fully managed by the Customer, and never affected by the Product update.
On run time, the Data Model Extension and Customization are merged together in one transparent Data Model descriptor, which guarantees the Update Security, the customizations are still valid even after the update of the Layout.
Model: PDRContentWidgetTemplateClassViewCustom.DataModelExtentionDiff
Localizations
List of the localization strings used in Layout Template, and translations of them to languages and sub-languages registered in the System.
Solution Builder differentiates Local string, which is accessible exceptionally in the scope of the Layout Template they have been declared, and Global Strings, which can be reused in all Layout Templates.
Model: PDRLocalizationStringClass, PDRLocalizationStringClass-CI
Customization and Personalization
Any Layout can be changed to match the specific Customer needs, and the System tracks and stores these changes in a way to guarantee the safe System updates afterward, which from one side brings the Company updates to the modified Layouts, but from the other side preserves the Layout modifications previously done by the customer.
Depending on the ownership of the Layout, the System differentiates two kinds of the Layouts Views:
- System, the Layout view is created by the Matrix42 and delivered out-of-the-box. The company takes the whole responsibility for such layouts, and could constantly update them by adding new features or continuously improving.
- Custom, the Layout View is created and fully owned by the Customer. For multi-view layouts (e.g. Dialog) the Customer is allowed to create any amount of Custom Views, even for Layouts (Dialogs) that have been delivered with the Product.
Personalization
By means the Layout Designer the existing View can be adapted to the expected state, and then on saving the Layout the Solution Builders considers the various context variables and decides how the changes need to be saved. It the modified View, regardless Custom or System, has been Published previously, the Save operation causes the System to create a dedicated record in PDRContentWidgetTemplateClassViewCustom for the current user (changes owner) which keeps the implemented changes of the Layout. Afterward, the saved changes are visible in the Layout Designer, as well as in UUX Application, only for the owner of the changes, and nobody else. Each user of the System who is allowed to run Layout Designer is allowed to create his own modification of the Layout View, which becomes his personal, exactly for such specific, this kind of modification is called Personalization.
Customer Customization
The Customization is the process of modification of the System Layout View for the whole organization. Whereas the Personalization could be defined for every single user and be visible only for himself, the Customization could be present only in a single instance per View, and everybody in the Company, opening the View, could see these modifications.
To make the modification of the Layout View available for the whole Company, apply Publish action in Layout Designer. In this case, the changes made by the User, who runs the Publish action, become publicly available, namely, the layout becomes Customization. If the Person keeps modifying the Layout after the Publish, he/she again starts the new cycle, and creates her own Personalization available only for her, until the moment she publishes it again.
Partner Customizations (Customization From Marketplace packages)
Partner Customization is a special kind of System Layout customization that is done by the installation of the Marketplace package. Contrary to the ordinary Customization, the System allows having multiple instances of Partner Customization for the Layout View, which makes possible installation of multiple Marketplace Packages, even from the different vendors, which adjusts the same Layout.
The Partner Customization cannot be directly changed by the Customer in Layout Designer, as it is kept in an isolated area, which guarantees that these changes will not be mixed up with Customer Customizations, and could be anytime updated with the new version or be uninstalled without impact to overall Layout operability.
Technically, the Partner Customization is implemented identically to Customer Customization and keeps the Layout increment in the dedicated record of the PDRContentWidgetTemplateClassViewCustom table. On runtime, the Partner Customization is merged with System Layout at first, then Customer Customization is applied, and then Personalization. To differentiate Partner Customization from Customer Customization in table PDRContentWidgetTemplateClassViewCustom, the attribute PartnerCustomization (Guid), which keeps the unique ID of the Marketplace Package.
Meanwhile, the PDRContentWidgetTemplateClassViewCustom.PartnerCustomization can be set only manually on the preparation of the Schema Scripts.
Revert Personalization and Customization
Using Layout Designer actions you can revert the modification you, or somebody else added to the Layout. These actions are context-related, and available only for relevant Layouts, when either Personalization (then action Remove Personalization is available) or Customization (then action Remove Configuration) is present.
Generate End-User Layouts
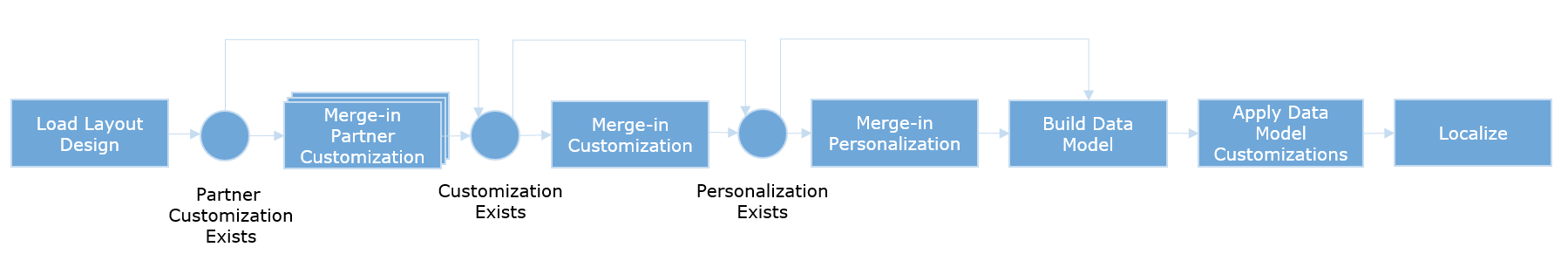
The Solution Builder on run-time transforms the declaration of the Layout to a format anticipated by the client. There are many variants influencing this process, like whether the Customization or Personalization for the requested Layout is present, or for which Browser or Platform the Layout is generated, or what is acceptable Language. The diagram below depicts the basic principle of that process:

As shown in the picture, the Solution builder dynamically composes the Layout considering the present Partner Customization Packages, Customizations, and Personalizations, and then localize them. Such an approach solves the problem of safe Product updates, as the Layout could be without risk updated at any time, and as far the Customization and Personalizations are part of the independent schema, which is never touched by the Product update, they stay in Product, and applied to updated Layout during the run-time transformation.
In case the Product Update delivers the deep rework of the Layout which has been previously customized, it could cause unexpected disarrangement in the merged Layout, and the appearance of the custom controls in wrong places. In this case, open the Layout Designer and provide the necessary adjustments.
Data Access
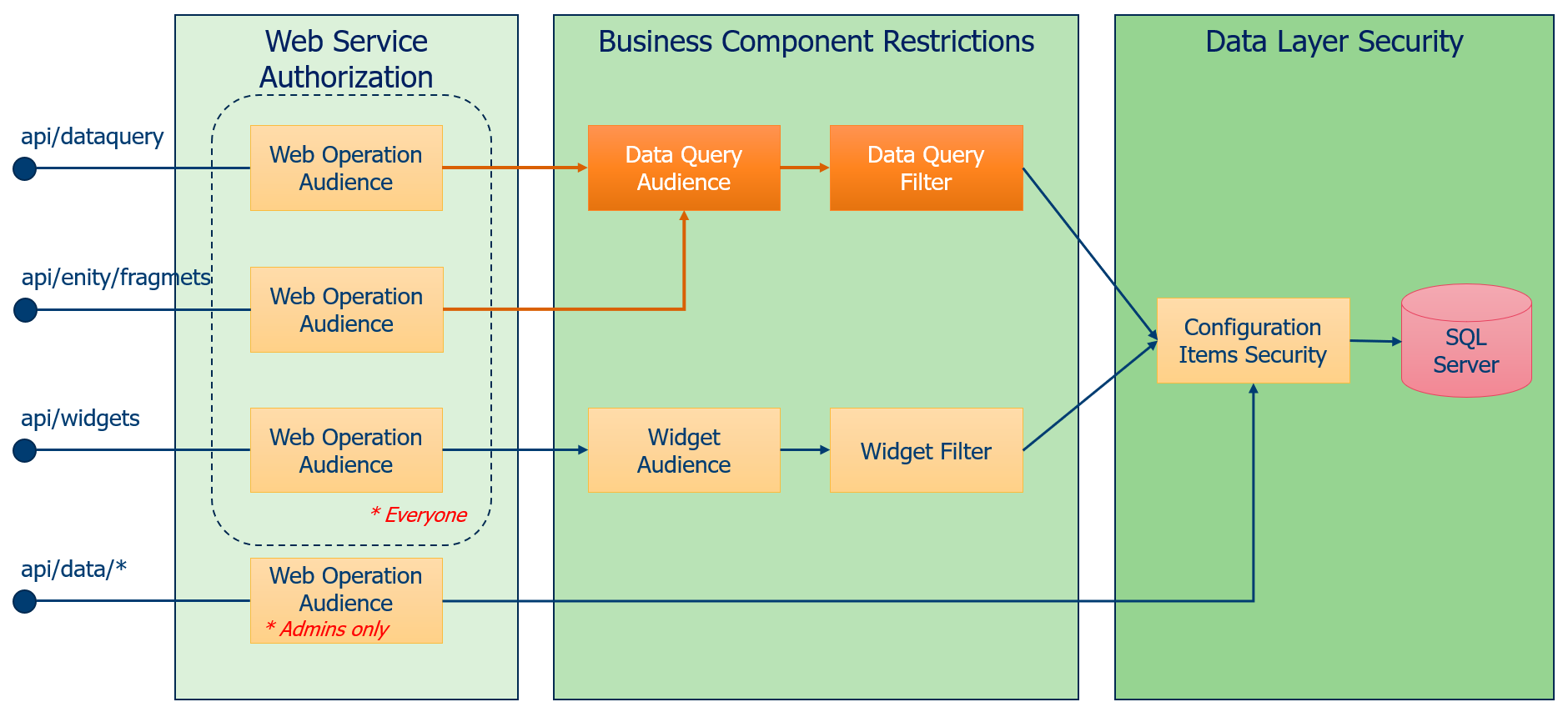
Most Solution Builder cases (like filling the grids with data, or showing data for dialog and previews ) are based on the generic mechanism for obtaining data. The following diagram presents various generic methods for reading data and which security restrictions are applied

File/Attachments Security
The DWP allows to configure attaching files for any object. The files are stored in the configured File Storage, either in the Production database or in the Azure Blob Storage. Reading or adding files to the Object is regulated by security permissions to this Object for every user, and is fully based on the same security mechanism used for displaying this object in the UUX:
- The user has "Read" CI permissions for the object
- Exists Data Query with Audience for the user, and the Data Query filter matching the Object
Deployment
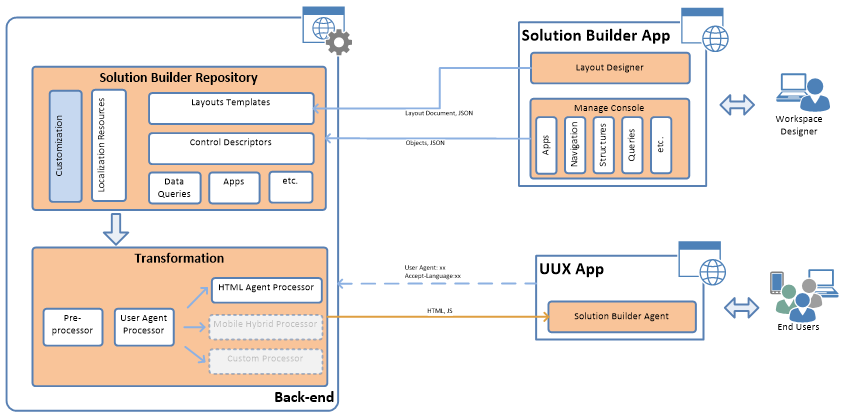
The figure below shows the high-level architecture of the Solution Builder:

Figure 1. Solution Builder architecture overview
The Solution Builder consists of three building blocks:
- Web Services (Back-end)
- Solution Builder App (Front-end)
- UUX App with Solution Builder Agent
Front-End
The Solution Builder uses a special module “Solution Builder Agent” integrated into the UUX Shell platform to present the designed Business Application to the end-user. The purpose of this module is to transform all kinds of Repository metadata into artifacts acceptable by the UUX application.
Back-End
The Solution Builder back-end is a Web Application hosted on IIS or any other Web Server which supports OWIN middleware. It could be installed as a dedicated Web Application or be integrated as a module into another Web Application, like in Workspace Management product where Solution Builder modules are hosted in Business Application (M42Services).
Functionally back-end represents a set of stateless REST services which could be grouped into the following categories:
Managing Solution Builder Repository
A set of services for managing the state of the Solution Builder Repository and transformation of the Repository metadata to the format understandable by the client application.
Services: Action, Application, Audience, ContentWidget, DataQuery, Navigation, ControlDescriptor.