Methods in Calculated Fields
Overview
This page lists some examples and methods that can be used in the Calculated Fields of the Layout Designer.
Calculated property configuration has 2 modes:
- Assign Model: allows assigning the value of the calculated property from any other property that you can select from the Data Model;
- Advanced Mode: allows adding related Data Model properties and localizable resources and modifying the value of the calculated property with the JavaScript Expression.
Calculated Fields are one of the Data Model property types. For more details, see the Data Model page.
Advanced Mode
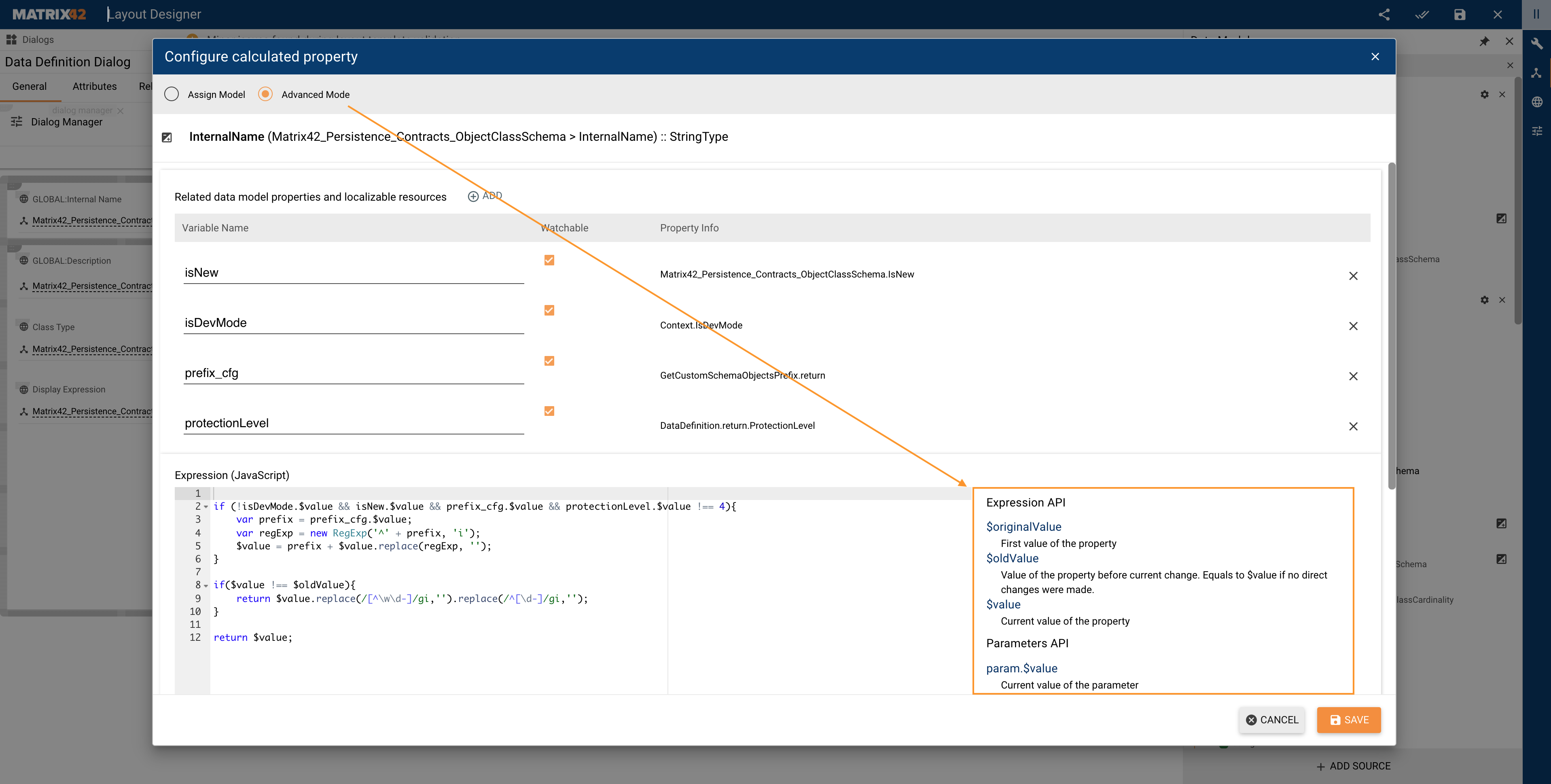
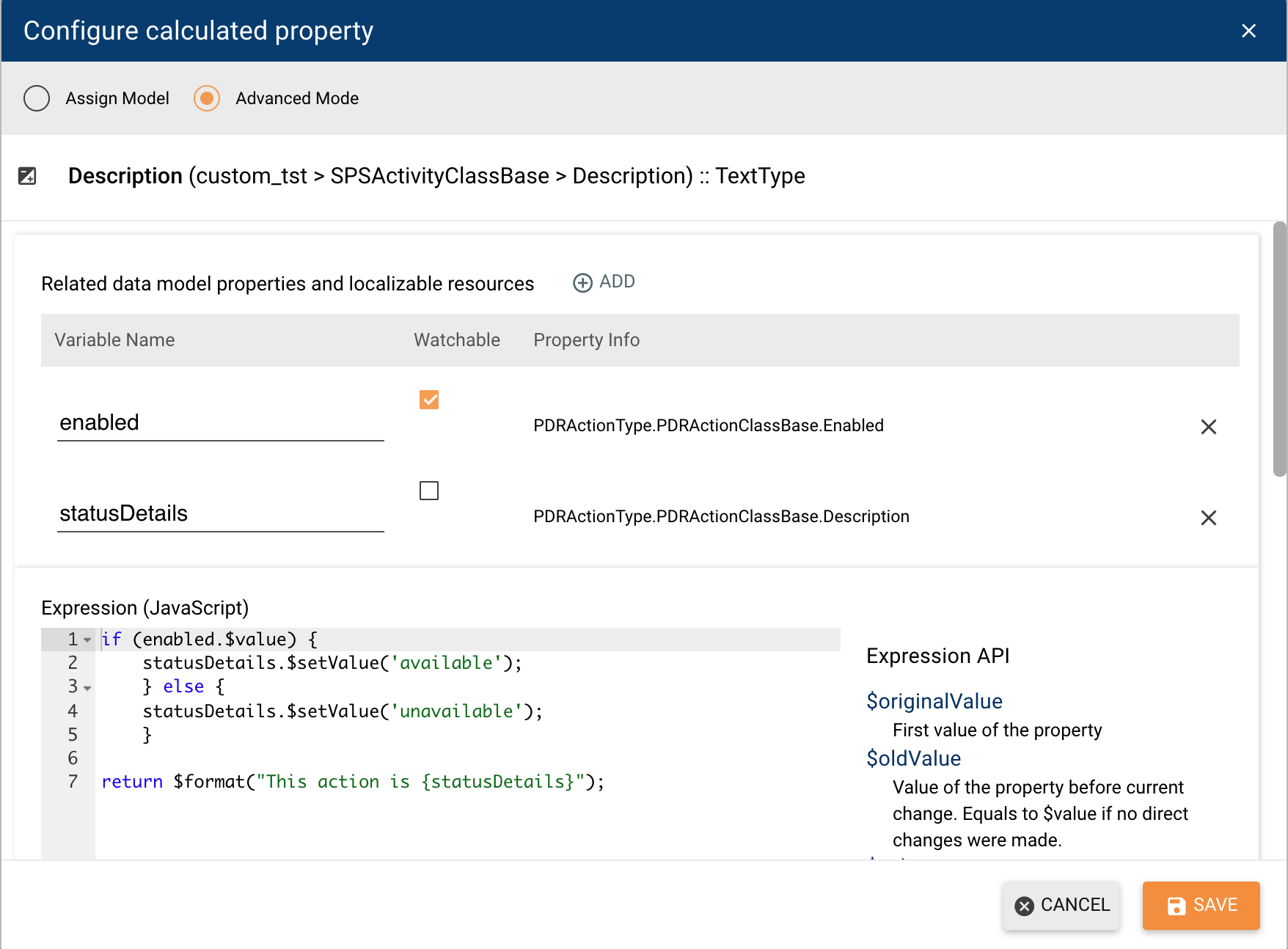
The variables and methods that can be used in the Expression (JavaScript) section are listed in the Advanced Mode tab of the calculated property configuration:

- + Add: click add button to add related data model properties and localizable resources.
- Variable Name: the name of the variable that can be used in the Expression (JavaScript) section for the edited calculated field. Modify the name as necessary.
- Watchable: defines whether the added to the calculated field property is watchable. Possible values:
- Selected (default): every time the watchable property value changes the calculated field value is recalculated as well;
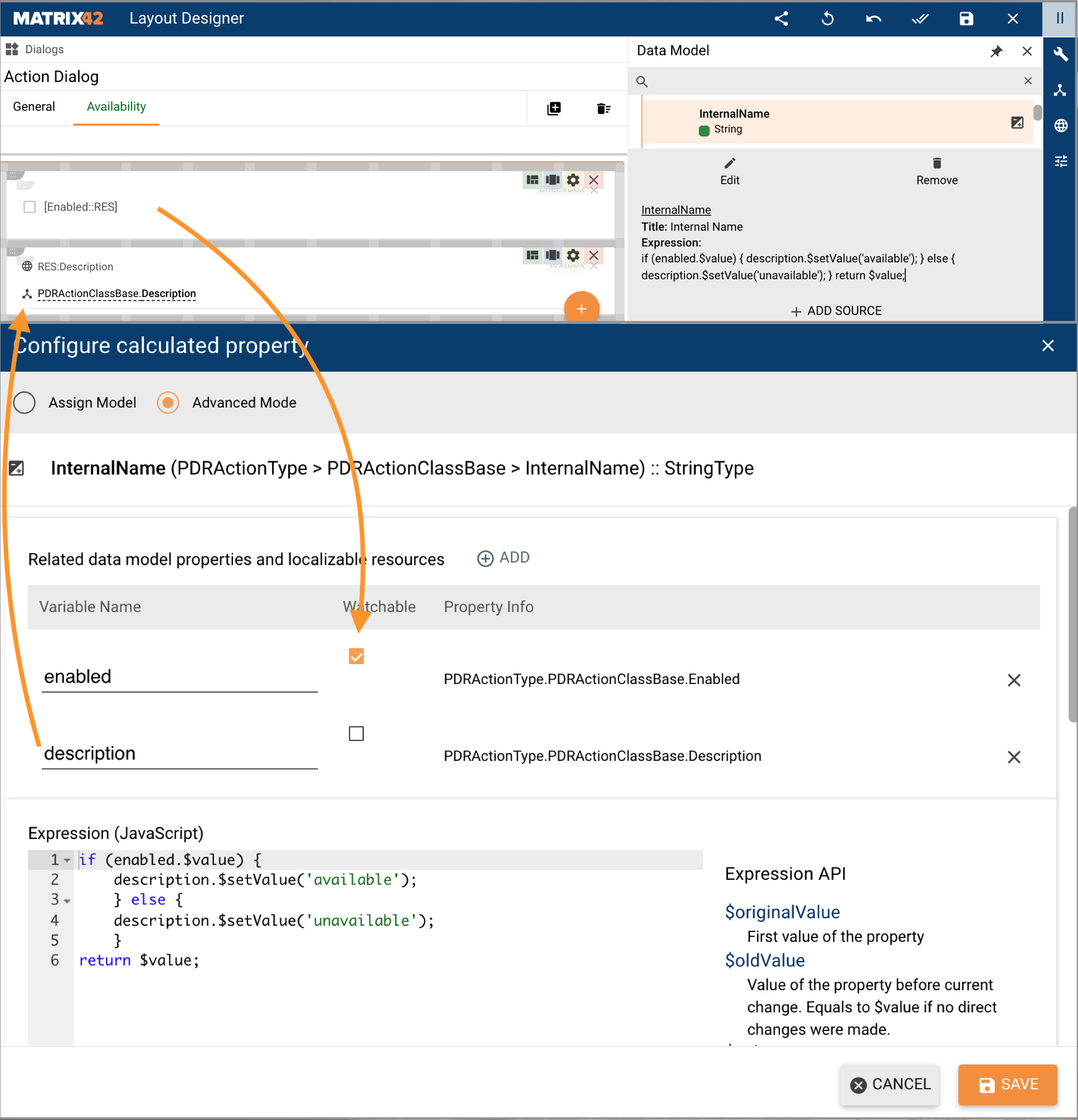
- Disabled: the value of the used property is the value assigned on the initial upload of the page. If the value of the added property changes the calculated field value is not recalculated. This option can be used in case you need to change another property from the current calculated property: for this case, you still add the property you are going to change to the current calculated property, set Watchable to disabled for the added property, and use it in the Expression (JavaScript) section:

Changing the value of another property by means of calculated property: changing "Description" according to the value of the Watchable property "Enabled".

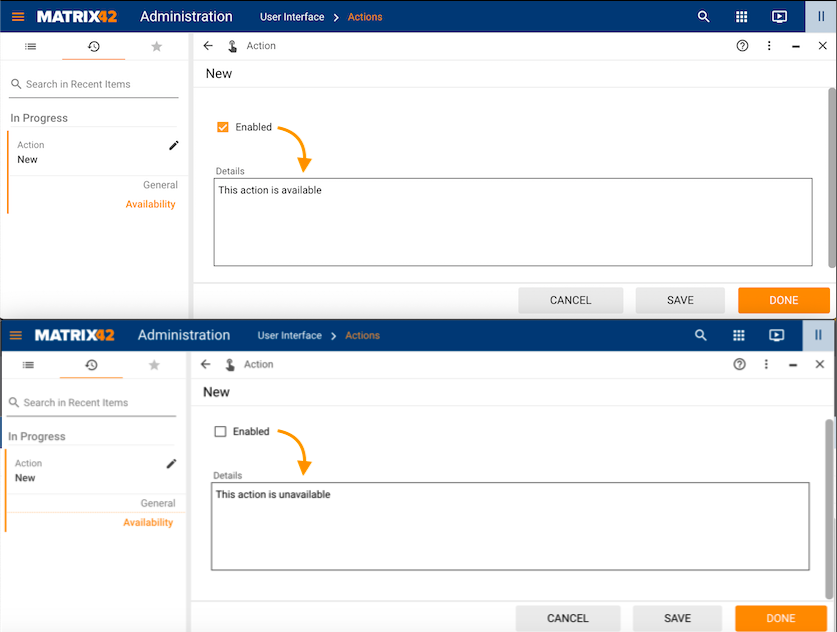
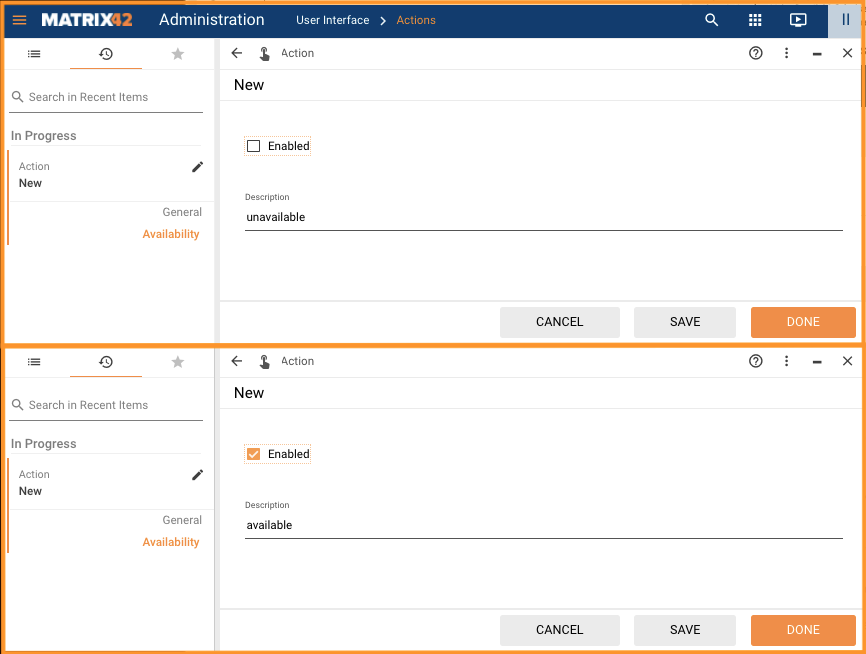
Application in the run-time: "Description" field value changes depending on the "Enabled" value
- Property Info: path to the manually added variable in the Data Model.
- Expression (JavaScript): this configuration area allows modifying the initial value of the calculated field and defines the actual value of the calculated property depending on the added conditions and related data model properties used in the expression. Expression is constructed according to the hints described below.
Expression API
$originalValue
The first value of the current property, in other words, the value which was retrieved on the initial load of the layout.
$oldValue
Previous value, i.e. the value of the current property before the last change. Equals to $value if no direct changes were made.
$value
The current value of the calculated property. If any other property uses this calculated field it will refer exactly to this value.
Parameters API
Instead of "param" use the Variable Name of the related data model property that you added to your calculated property configuration.
param.$value
The current value of the parameter.
param.$oldValue
Value of the parameter before the current change. Equals to param.$value if no direct changes were made.
param.$hasChanges
Identifies if the parameter value has been changed in the curing iteration, i.e. recalculated due to the changes in the watched property. Is handy in case there is more than one watchable variable and you need to recalculate the value of the calculated property only if a specific property has changed.
Helpers
$forceValueChanged()
Call this function to force all dependent data model properties to be recalculated.
The method is used to run Service Operation when a certain condition is met. Note that the Service Operation should be configured to run on data update.
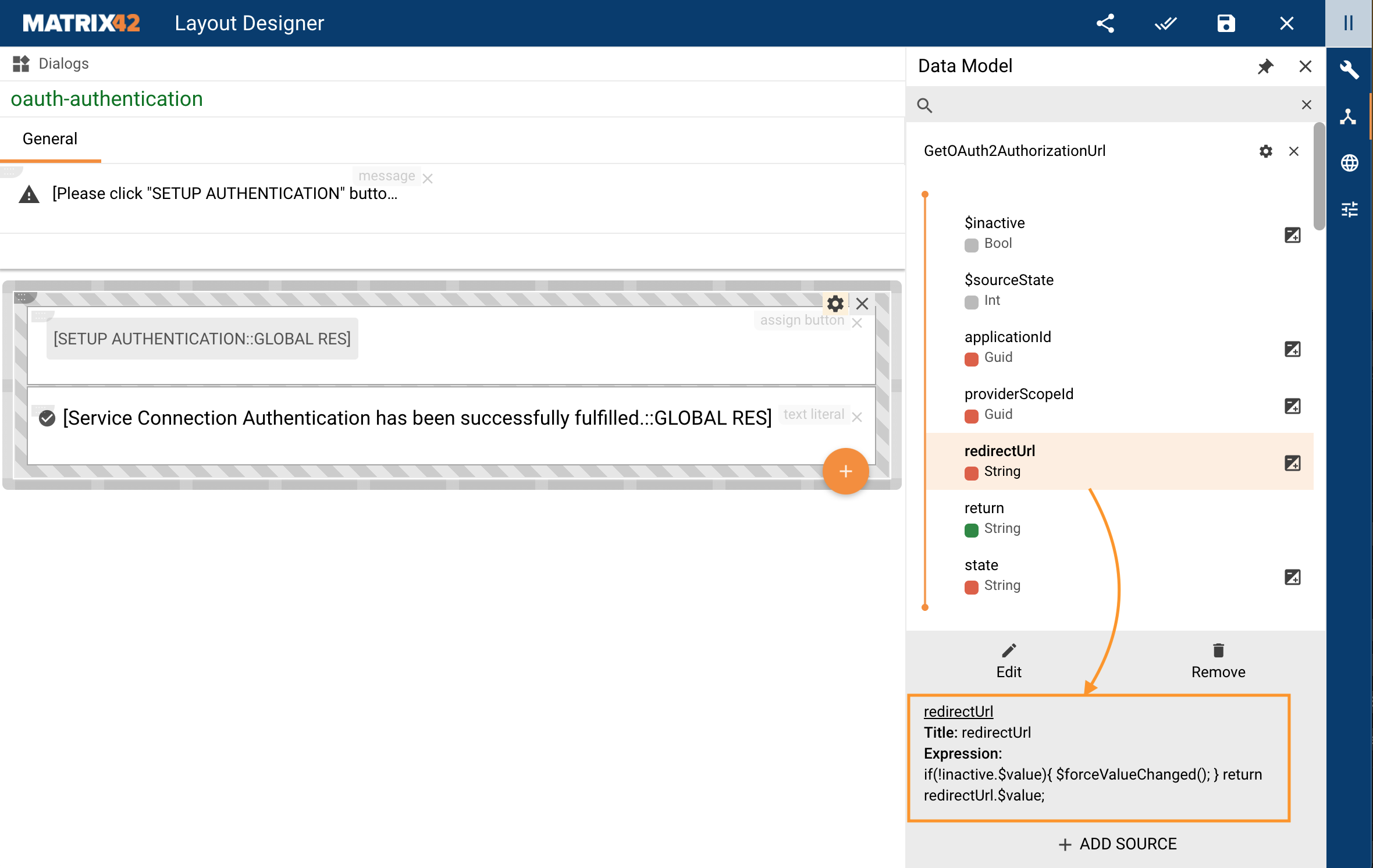
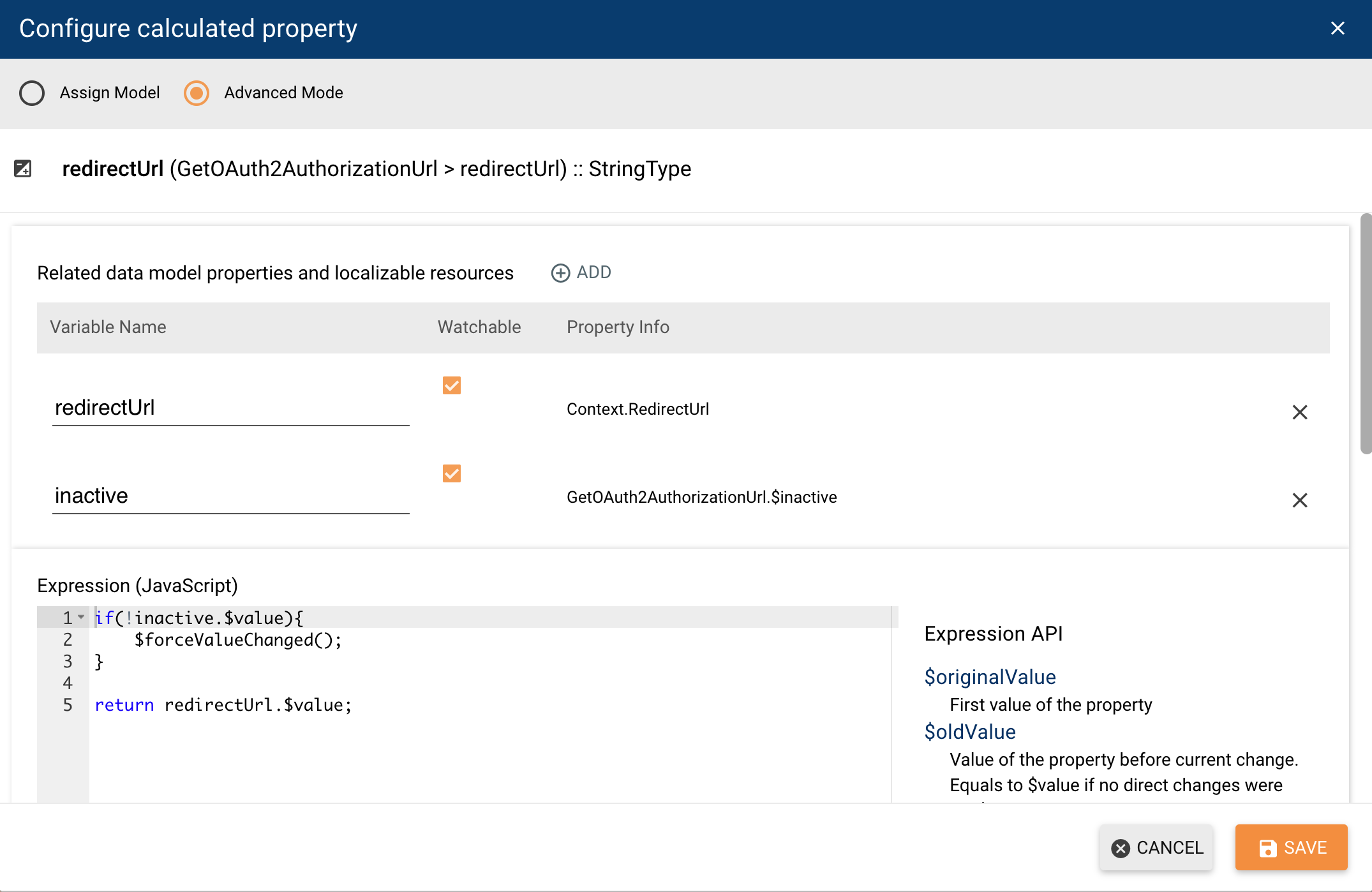
For example, open Administration application → User Interface → Control Descriptors → click OAuth2 Authentication Control → run Change Layout action to open the Layout Designer. The Data Model has the following redirectUrl property that uses $forceValueChanged() method:

When $inactive is set to false (==active) it triggers the $forceValueChanged() method, which triggers running the entire Service Operation, in this example it’s GetOAuth2AuthorizationUrl.

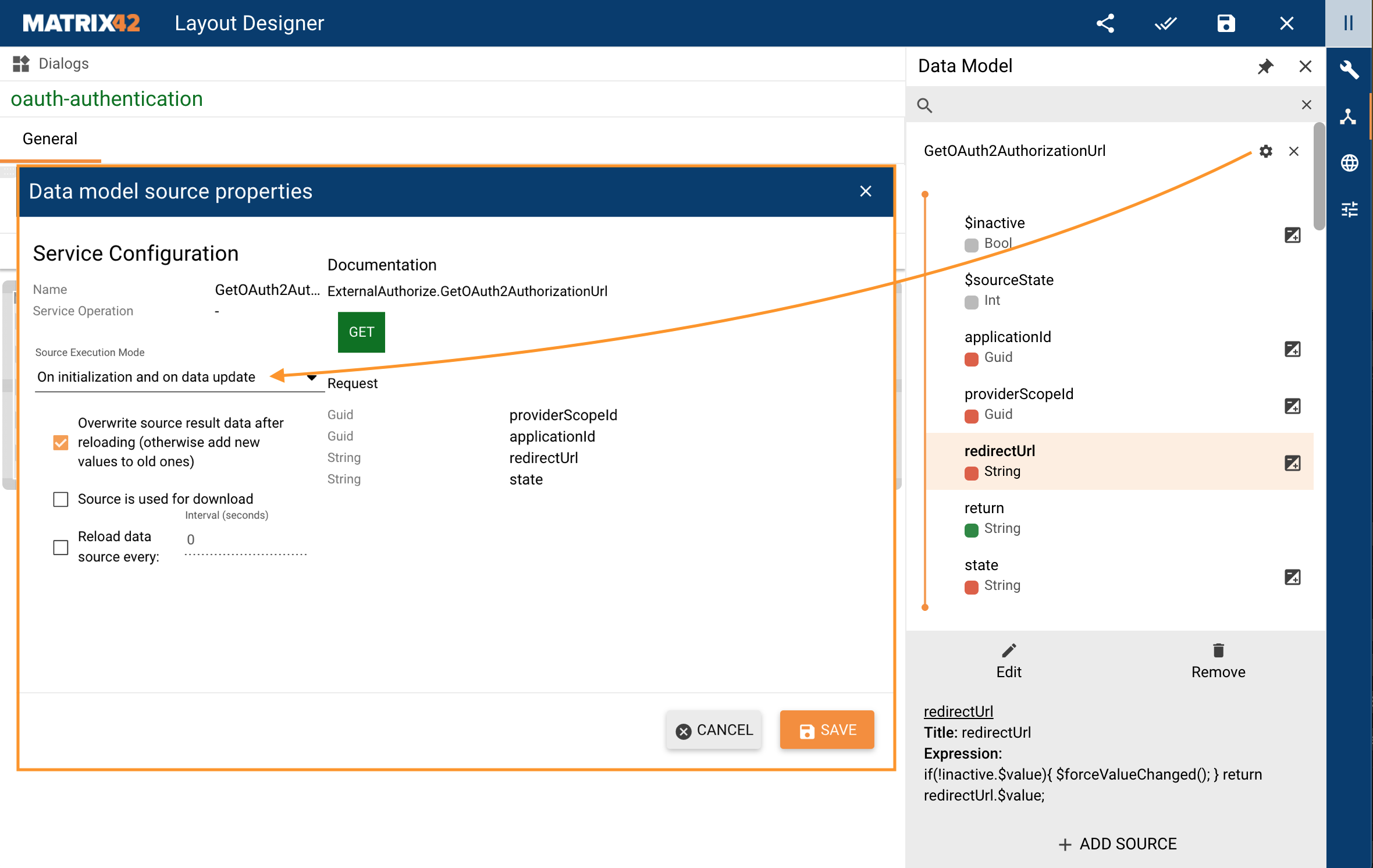
According to the Source Execution Mode in the Service Configuration, if any of the properties has changed, the Service Operation runs:

In order not to run the Service Operation every time when any of the properties has changed, but only when all necessary properties are available the following logic takes place.
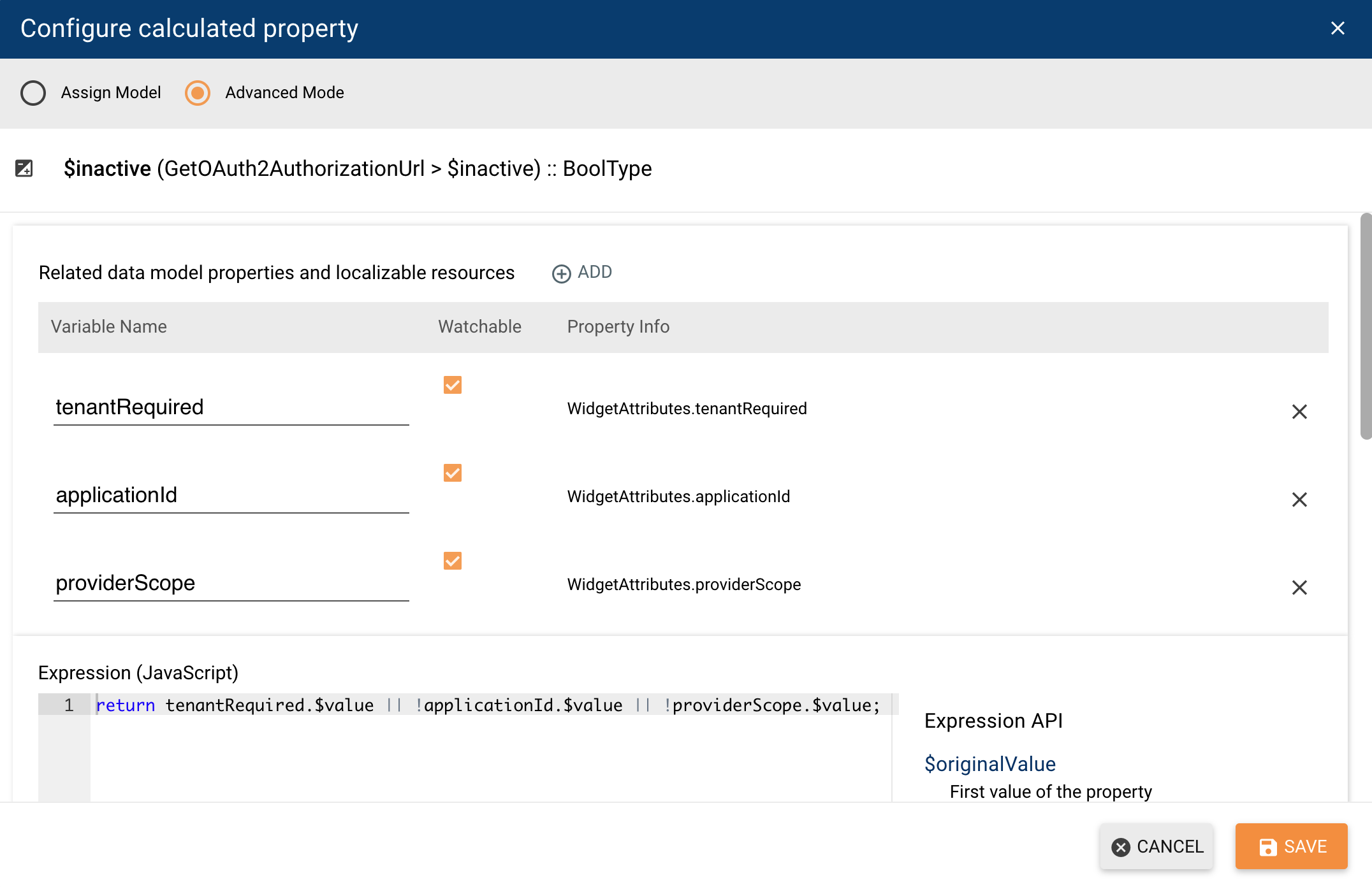
When the Control Descriptor is added to the Dialog, it has all necessary properties as listed in the Widget Attributes. When the properties that are necessary for the $inactive are filled out, its value becomes false:

In this way, the Service Operation gets all necessary for running data and then the $forceValueChanged() method is run.
$preventValueChanged()
Call this function to prevent recalculation of all dependent properties and sources.
The usage of the method is similar to watchable property set to false. In the case of the method, it prevents calls to all dependent calculated fields.
For instance, there are two calculated fields, the value of one of them is changed by the other.
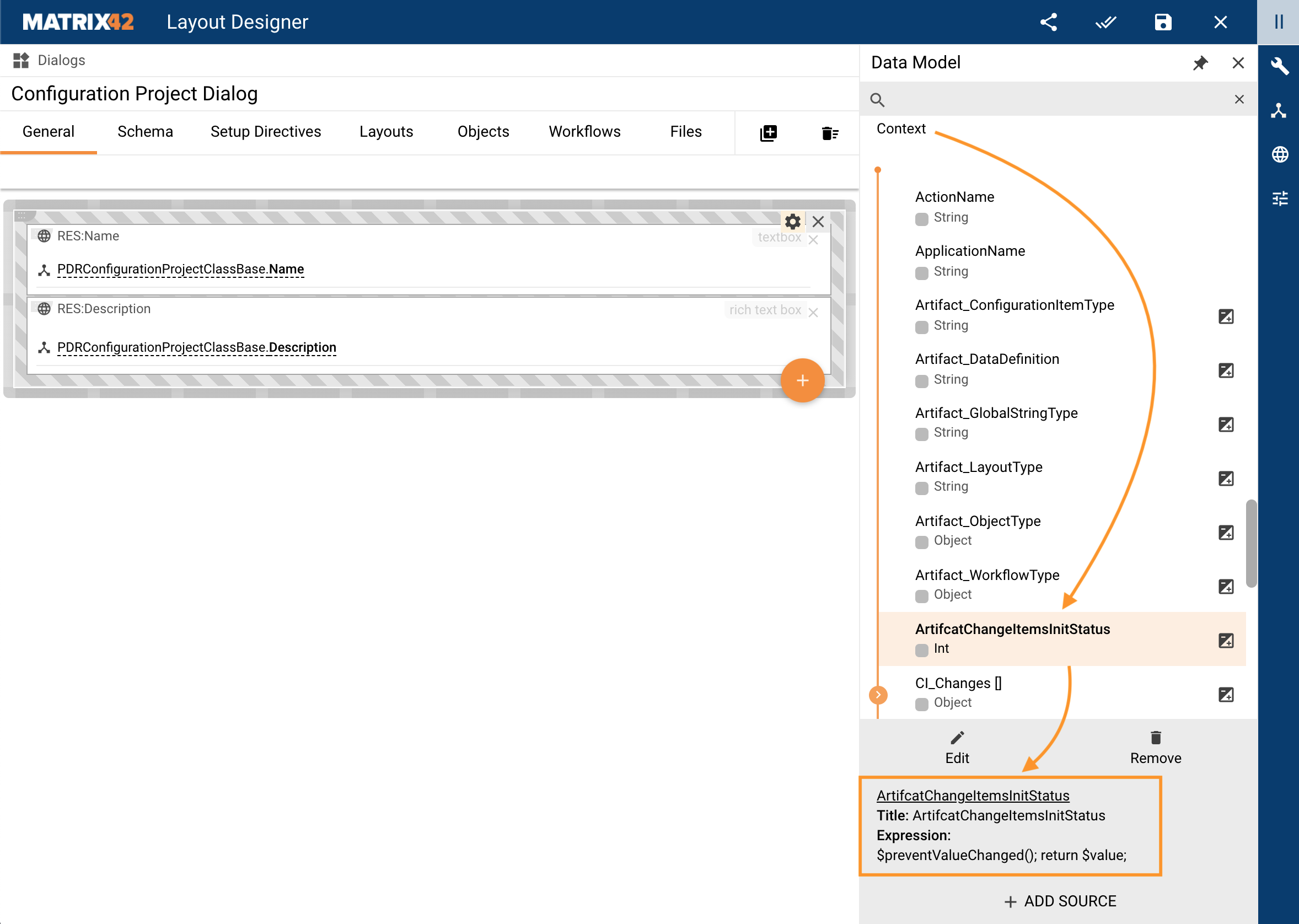
For example, open Administration application → User Interface → Layouts → Dialogs → click Configuration Project Dialog → run Change Layout action to open the Layout Designer. The Data Model has the following interdependent properties that are used in the Configuration Project Dialog:
- PDRConfigurationProjectClassChange: a calculated field that can change other calculated fields with $setValue.
- Context.ArtifcatChangeItemsInitStatus: is changed by the PDRConfigurationProjectClassChange and uses $preventValueChanged() method. In the example, the property is used as a status with a numeric value.

$setValue from PDRConfigurationProjectClassChange calculated field sets the value for another Context.ArtifcatChangeItemsInitStatus calculated field. If the value has changed, Context.ArtifcatChangeItemsInitStatus calculated field triggers call to all its dependencies, i.e. it will run the recalculation for PDRConfigurationProjectClassChange field value, which will lead to recursion as these two calculated fields will call one another.
To avoid recursion if the calculated field uses a dependency with $setValue it is recommended to set watchable to false, so that the Context.ArtifcatChangeItemsInitStatus calculated field will not be recalculated when the initStatus value changes.
.png?revision=1&size=bestfit&width=901&height=708)
In the given example, the $preventValueChanged() method is used as an alternative way to avoid recursion.
This method is called in Context.ArtifcatChnagedItemsInitStatus to prevent the call to all dependent calculated fields. So that this function is equivalent to setting watchable property to false, but for all dependencies at a time.
$format
Use format to adjust strings.
- Declare variables in the Expression (JavaScript) section, for instance:
var a = "Hello";
var b = "World";
return $format("{0} {1}!", a, b); // "Hello World!"
- Or format parameters, for instance, add necessary related data model properties and use them as parameters in the Expression (JavaScript) section, :

The application in the run-time will show the formatted description depending on the current enabled value as follows: