JavaScript Library for Layout Designer
Overview
Out of the box, the SolutionBuilder delivers the library of the JavaScript functions which are helpful for using in the Layout Designer Calculated Fields.
| mx.Schema | A set of methods for working with the Schema |
| mx.Data | CRUD operation for working with the Production database |
Promises
In modern HTML application (like UUX) any function call which could lead to Server Request is an asynchronous function, which does not return the web service result immediately, but only the reference to the callback function, which be executed when the response from Server will be received. To simplify the syntax, the SolutionBuilder functions return a Promise, the object which represents the eventual completion (or failure) of an asynchronous operation, and its resulting value. Please read more about Promises, and how to use it here.
MX.DATA
The module provides CRUD (Create-Read-Update-Delete) operations for working with the Production database. The module represents the Javascript orchestration over the Generic Data Service, and allows easy read or modify the Production data directly in the Advanced Property of the Layout Designer, or in any other Javascript module integrated to Solution Builder (e.g. Custom Control Descriptor)
In default Product configuration the execution of all Generic Data Service Operations is granted exclusively for the Administration group. Please configure the Audience appropriately for the Operations you want to use in "Integrations"
Fragments
Represents a bunch of methods for working with the Fragment
| Function | Description |
|---|---|
| mx.Data.Fragments.add | Creates a new Fragment. For more details see Fragment: Create Fragment |
| mx.Data.Fragments.addRelation | Sets relations between the fragment and other objects. See Fragments: Add Fragment Relation Arguments: addRelation(dName, fragmentId, relationName, relationFragmentId) |
| mx.Data.Fragments.get | Retrieves the whole fragment of the specified Data Definition with defined Id. See Fragments: Get Fragment data |
| mx.Data.Fragments.getList | Retrieves a list of fragments with a defined list of columns, which match the specified search criteria. See Get List of Fragments |
| mx.Data.Fragments.getRelationList | Retrieves a list of fragment's relations with a defined list of columns which match the specified search criteria. See Get List of Fragment Relations |
| mx.Data.Fragments.update |
Updates the specified Data Definition fragment. See Update Fragment mx.Data.Fragments.update (ddName, jsonObject) Example
mx.Data.Fragments.update("SPSActivityClassBase",
{ID:"a6564e08-db86-e911-6c9c-847beb134555","Subject": "New Subject"});
|
| mx.Data.Fragments.delete | Deletes the fragment from Database defined by the Data Definition name and the fragment ID. The operation is required for cases of multi-fragments or optional fragments. See Delete Fragment |
| mx.Data.Fragments.deleteRelation | Deletes the fragment relation from the Database defined by the Data Definition name and the fragment ID. See Detete Fragment Relation |
Objects
Represents a bunch of methods for working with the Objects
| Function | Description |
|---|---|
| mx.Data.Objects.add | Creates a new Object of the specified Configuration Item. For more details see Create Object |
| mx.Data.Objects.get | Retrieves the whole Object with the specified Configuration Item name and Object ID. See Get Data Object |
| mx.Data.Objects.update |
Updates the Object of the specified Configuration Item by the Configuration Item name and Object ID. See Update Object mx.Data.Objects.update (ciName, object [, isFull]) |
| mx.Data.Objects.delete | Deletes the Object from Database defined by the Configuration Item name and the Object ID. See Delete Object |
Examples
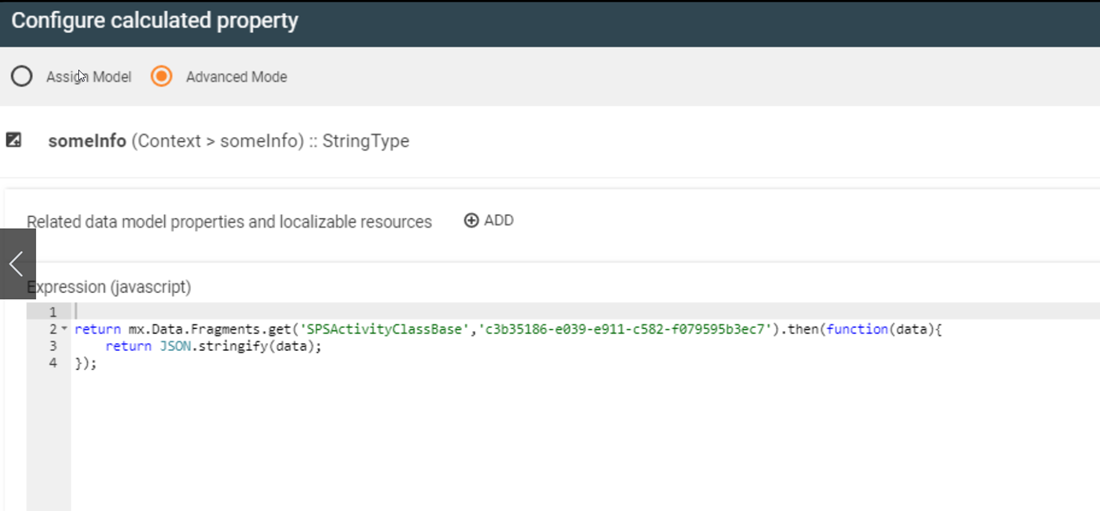
The following example demonstrates how to get the fragment data in Advanced Property

mx.Schema
Provides the set of function for working with the Data Layer functions, like obtaining the Schema metadata or get the data
getPickup(string)
Get the Schema Pickup data by internal Pickup name
Parameters
name (String) - technical name of the Schema pickup
Returns
Promise to Object with the requested Schema Pickup data, of the following format in array:
[0]: {Value: 1, DisplayString: 'name', Position: 1},
[1]: {Value: 2, DisplayString: 'name', Position: 2},
[2]: {Value: 3, DisplayString: 'name', Position: 3},
...
System returns null, if the Pickup with the provided name not found
Example
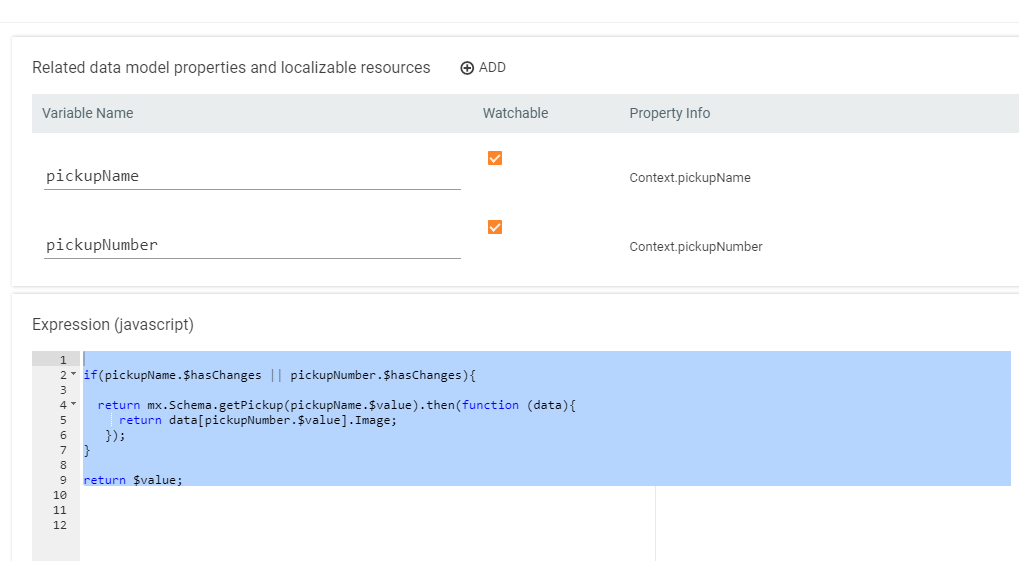
Example dynamically receives the Image for the Pickup value, which are defined in Input controls

if(pickupName.$hasChanges || pickupNumber.$hasChanges){
return mx.Schema.getPickup(pickupName.$value).then(function (data){
return data[pickupNumber.$value].Image;
});
}return $value;
Theme Pallette
To get access in Layout Designer to color values configured for the current Theme use variable $currentThemeColors
var st = state.$value;
if(st == 10013) {
return [10014, 10013, 10012].indexOf(reason.$value) >=0 ?
$currentThemeColors.find(color => color.Key == "error-text-color")?.Value || 'red' :
$currentThemeColors.find(color => color.Key == "success-color").Value
}