Non Visual Controls: Dialog Manager
Overview
A Dialog Manager combines several options intended for handling the behavior of the non-visual elements of a Dialog layout, among them:
- hide views: define display conditions for specific tabs of the dialog;
- manage data update: automatically reload the page or application due to specified settings;
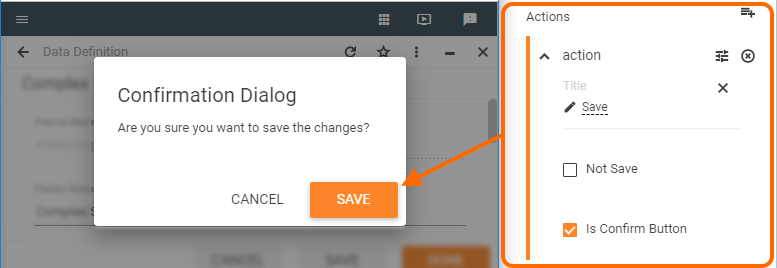
- configure confirmation dialog: define the conditions when the window is shown and design the content of the suggested window:

Confirmation Dialog displaying example
Particularities
- Supported Layout types: Dialog Manager is available for the Dialog layouts only.
- Restrictions: only one Dialog Manager can be applied for the edited layout.
- Required: Dialog Manager is an optional element of the layout.
Dialog Manager configuration
Dialog Manager settings are applied for the entire layout, therefore, its settings will be used for all views or so-called tabs of the layout.
To configure a Dialog Manager:
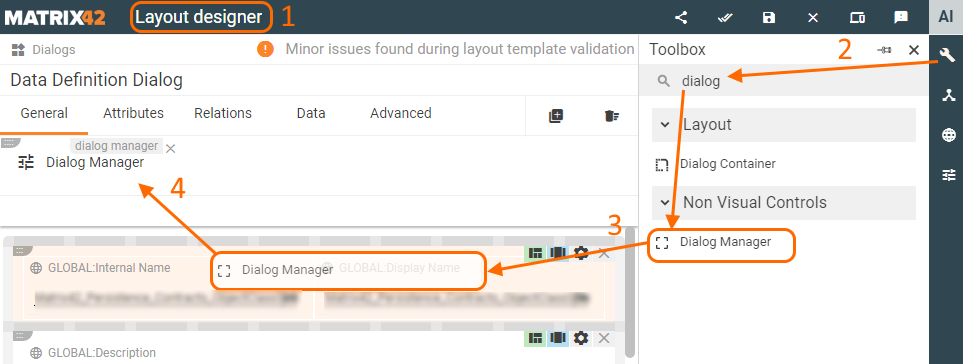
- Customize the Dialog layout in the Layout Designer;
- In Toolbox find Non-visual controls;
- Select Dialog Manager and drag&drop the control on the layout canvas;
- Configure Dialog Manager properties to apply the settings for the entire layout:

Properties and settings
All properties except for the Name field are optional.
| Property group | Property name | Description |
| Confirmation Dialog |
Holds a set of properties intended for the Confirmation Dialog display conditions and content management:
Configured confirmation dialog appears when users click "Save" or "Done" button on the Dialog layout. |
|
|
Allows skipping confirmation dialog displaying if no changes were introduced to the data of the layout. The field accepts boolean data type. Possible options:
|
||
|
defines whether the confirmation dialog is shown to the end-users of the edited layout. The field accepts boolean data type. Possible options:
|
||
Title |
Title of the displayed in the application confirmation dialog:
The field accepts string data type from the following sources:
|
|
Message |
Message displayed in the confirmation dialog:
The field accepts string data type from the following sources:
|
|
Actions |
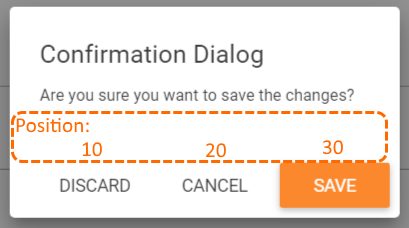
Buttons shown in the confirmation dialog:
Add as many as necessary by specifying the following properties for each Action:
Save the Action and proceed to the following settings:
Highlighting the background color of the action can be used as a visual prompt for the button that should be clicked, but the highlighted button does not define which action will be applied when the user hits "Enter" on the keyboard.
Save Action settings example may look as follows:
|
|
Result |
Data model item which stores the technical name of the clicked by the user Action. | |
| Action |
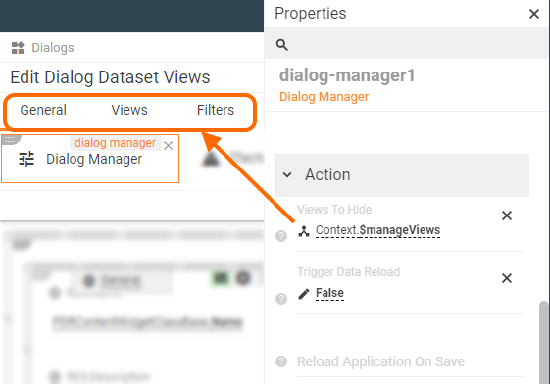
Views to hide |
defines the displaying conditions of the dialog views:
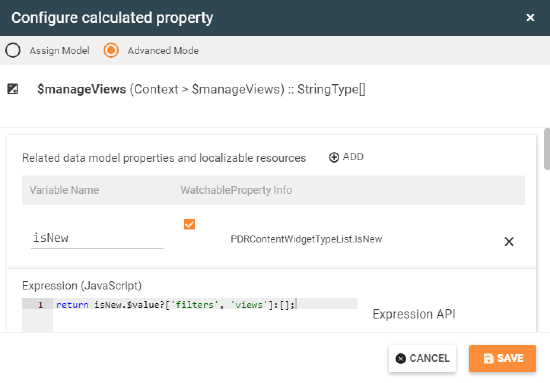
Dialog views and Views To Hide settings Specify the field value from the suggested data model items or add a new calculated field property if necessary. As a rule, Views To Hide is used with a calculated field property which is based on a JavaScript expression. The expression should result in true or false statements and hide the views from the layout according to the enumerated in the array Technical Names of the views and applied condition operator: The given example hides "Filters" and "Views" tabs from the layout and shows only "General" tab when a new Dataset view is added to the system. Views To Hide can also be used for the dialogs with intersecting views that should be available for one data object but hidden for the other, for instance, standard settings for the Data Definition dialog: JavaScript expression has the same syntax:
Result: Data Definition of a Pickup type (schemaType=2) allows configuring all available for the dialog views, while the Data Definition of a Classes type does not show "Data" view. |
Trigger Data Reload |
The field allows refreshing the dialog page due to a verified condition.
|
|
Reload Application On Save |
The field allows refreshing the entire application in order to instantly apply changes saved on the Dialog.
|
|
| Common |
Name |
automatically generated name or identifier of the configured for the layout dialog manager. |