Grid
Goal
This how-to explains the basics of the Grid settings and provides examples of the properties configuration.
The main purpose of the grid type is to display data that is stored as an array and shown as static columns, according to the grid configuration.
For more information about Grid Control types and use cases see Grid Controls page.
Prerequisites
Grid is added and configured after the following steps:
- Administration application: open a Solution Builder;
- User Interface → Layouts: create new or edit existing layout;
- Data model: click "Customize" layout action and drag&drop an array with data from the Data Model section on the layout designer canvas.
Grid is most often used in such layouts:
- Dialog
- Preview
- Wizard
- Landing Page
- Dataset View
Minimal required property settings
For proper grid displaying it is necessary to define the source of data retrieval to the grid and columns to show.
The following data model properties are minimum required for the grid displaying:
- Model: define properties for
- Data
- Columns with defined Property Paths
- Common:
- Name
The rest of the properties are assigned by default and can be optionally modified if necessary. Other properties define the add, edit, and delete modes of the grid records and the grid's look&feel.
Default Basic Grid Characteristics
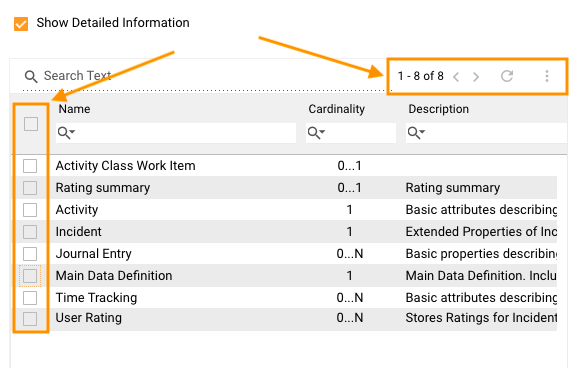
By default, each grid with the configured minimum required properties results in the following page elements:
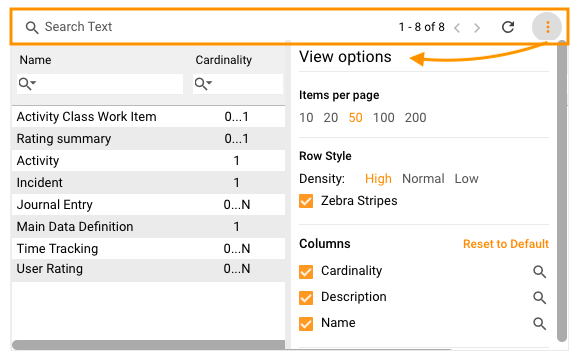
- Grid header with search text area, standard buttons (pagination, refresh button), and settings (sown items per page, row style, and displayed columns)
- Row selection
- Grid columns according to the grid configuration
- Data from the selected source

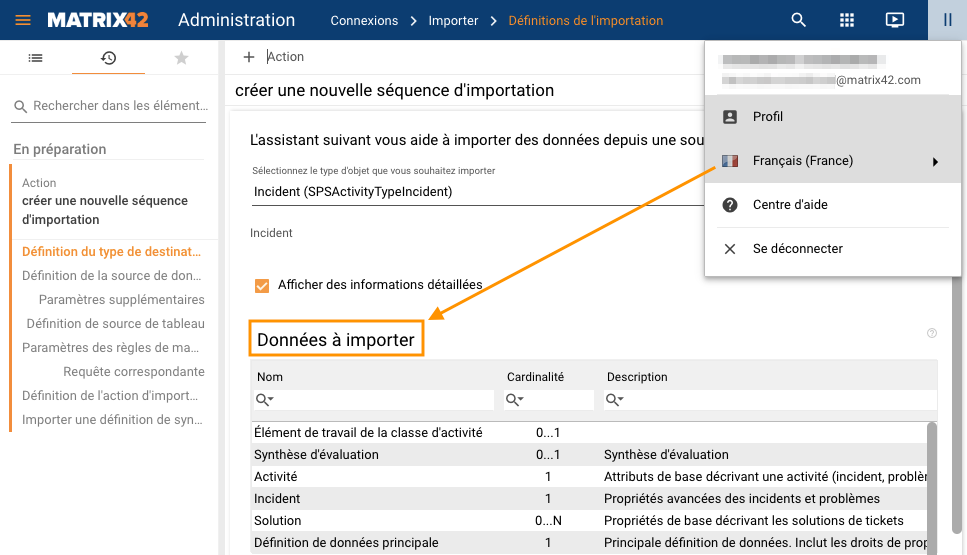
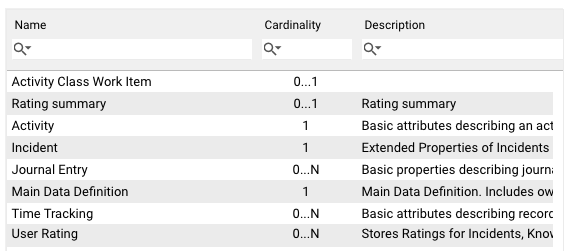
Grid preview example with default grid characteristics
Properties and settings
The table provides a detailed list of configurable multi-fragment grid properties, their settings, and particularities overview.
| Property group | Property name | Description | Default | Property setting example |
|---|---|---|---|---|
Model |
Data |
Defines the data source of the data which can be displayed in the grid. Choose the source of an array type from the Data Model. |
❌ |  |
Selected Items |
optional property of a data model that acts as a variable. Allows passing the manually selected items of the grid to a specified data model field. Additionally requires Enable Row Selection property set to true to enable multiple items selection column displaying in the grid. |
❌ |  |
|
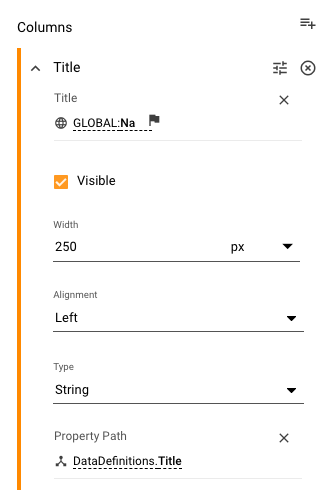
Columns |
Define the columns of the Data source that are actually displayed in the grid, their title, and displaying order:
Each Column has the following configurable properties:
|
❌ |  |
|
Current item |
optional property of a data model that acts as a variable. Allows passing the data of a just-clicked item of the grid to a specified data model field. Select the necessary source from a list of suggested data model fields of an Object data type only or
Example: a row of a grid is edited using a wizard. Current item usage is as follows:
|
❌ |  |
|
Common |
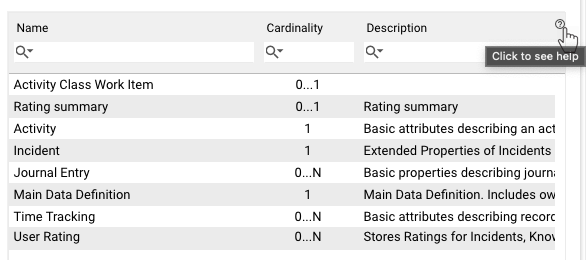
Help |
help icon and tooltip for information displaying as:
Help icon with a tooltip displaying example |
❌ |  |
Label |
title of the grid. Can be set via one of the following options:
Localizable grid label example |
❌ |  |
|
Disabled |
Static value: check-box options
See also Read-only property configuration. |
False |  |
|
Read-only |
The read-only option is supported if the disabled option is set to false and row selection is enabled:
|
False |  |
|
Name |
Required field with automatically generated name or identifier of the grid. |
auto-generated |  |
|
Appearance |
Full Height |
Check-box options:
|
Disabled |  |
Minimal Height, px |
defines the fixed height of the grid displayed on the page. This property is applicable and supported when the Full Height property is disabled. Set and measured in pixels, for instance: "100". The specified height is spread upon the entire grid representation, including the grid's header, grid heading row, and displayed records data. |
❌ |  |
|
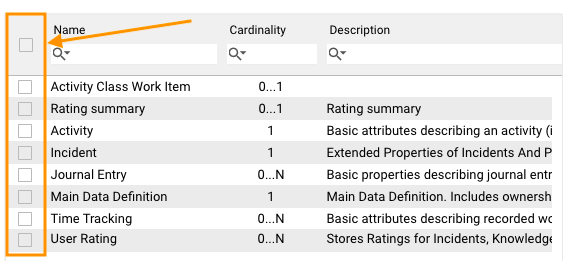
Enable row selection |
|
True |  |
|
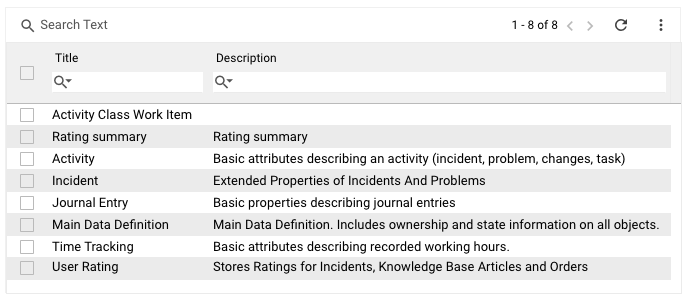
Hide Grid Header |
Check-box options:
Grid preview with enabled Hide Grid Header property |
Disabled |  |
|
Visibility |
Grid display on the page modes:
|
True |  |
|
Margin |
set property creates additional blank space outside of the borders of the element containing the grid. Set control's margin in CSS format measured in px or rem:
|
❌ |  |
|
Padding |
the property is used to generate additional blank space around the grid's content, inside of the borders of the element containing the grid. Set control's padding in CSS format measured in px or rem:
|
❌ |  |
|
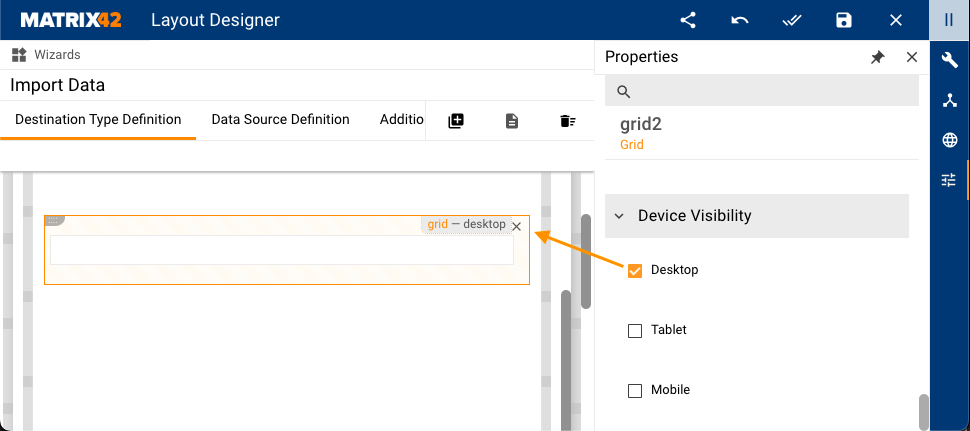
Device visibility |
Desktop |
This property allows improving user experience by managing device visibility options. For instance, the grid can be hidden from the preview when it is too large and contains a lot of columns that cannot fit the small screen of a mobile device. The application checks the user device's screen resolution and shows or hides grid preview based on the selected check-box options settings:
Device visibility settings example: grid is enabled for desktop devices only. |
Enabled |  |
Tablet |
Enabled | |||
Mobile |
Enabled |
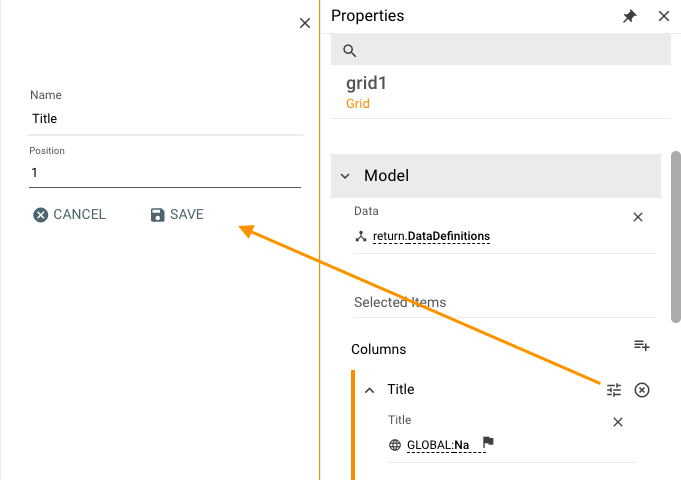
 icon adds a new column to the grid. Set the Name and display Position (optional) which may be modified later.
icon adds a new column to the grid. Set the Name and display Position (optional) which may be modified later. icon allows modifying the column Name and display Position.
icon allows modifying the column Name and display Position.

 removes the column from the grid.
removes the column from the grid.