E-mail Skins
Overview
Skin is a predefined set of e-mail designs, including colors, shapes, and adjustable layout elements. E-mail skins extend the Solution Builder Email Engine allowing to design and render e-mails of any complexity following the corporate identity.
Use any out-of-the-box skins to configure the look and feel of the e-mails sent by the Solution Builder with a single click.
E-mail Skins are available starting from ESMP v. 11.0.1.
Default Skins
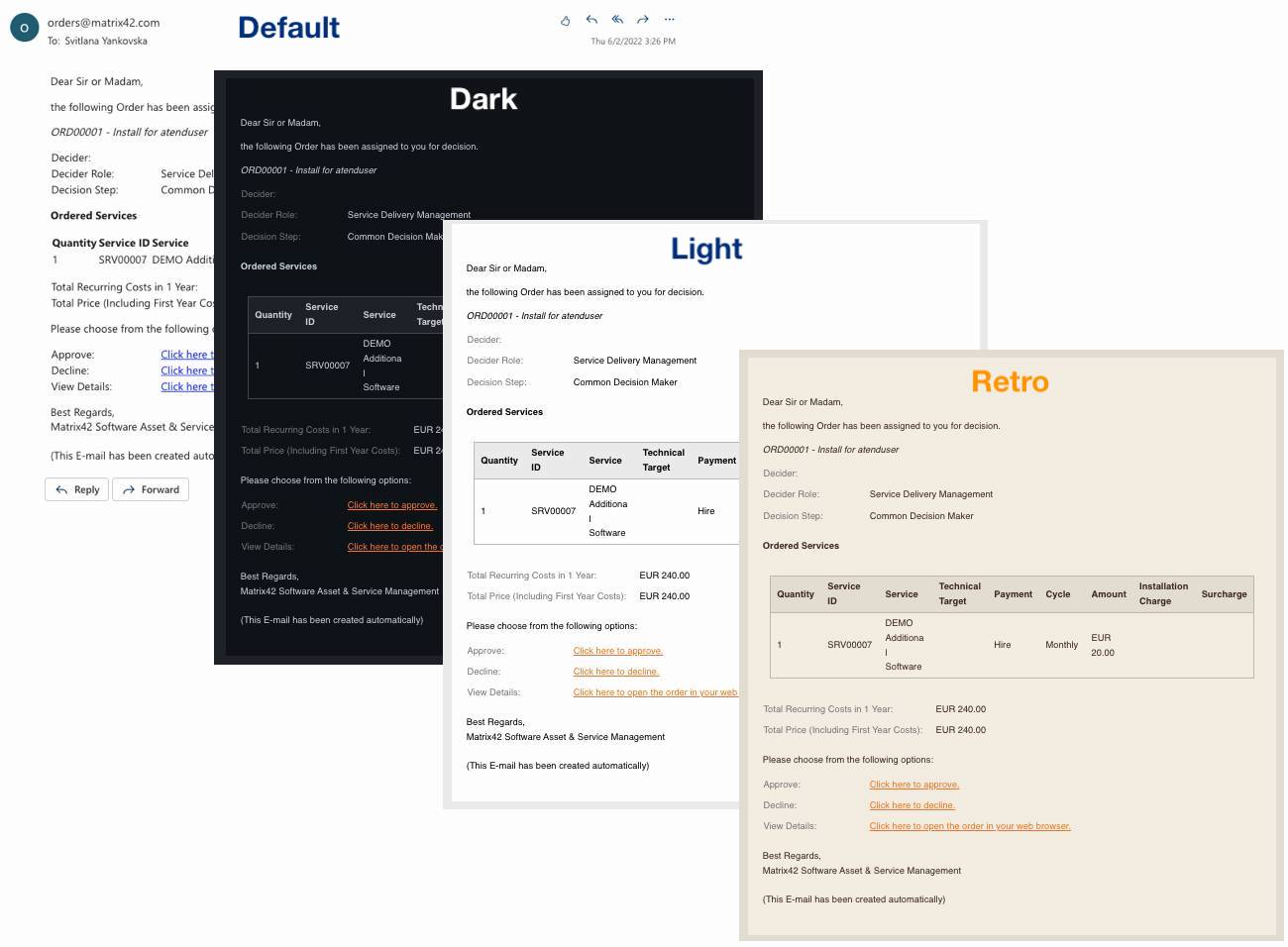
By default, the following skins are available in the system:
- Default
- Dark
- Light
- Retro
- Pastel

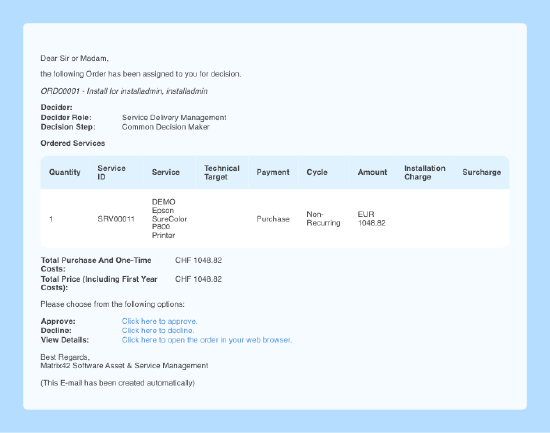
Pastel skin example:

You can modify the out-of-the-box skins or create custom skins to customize the look and feel of the e-mails.
Configuration
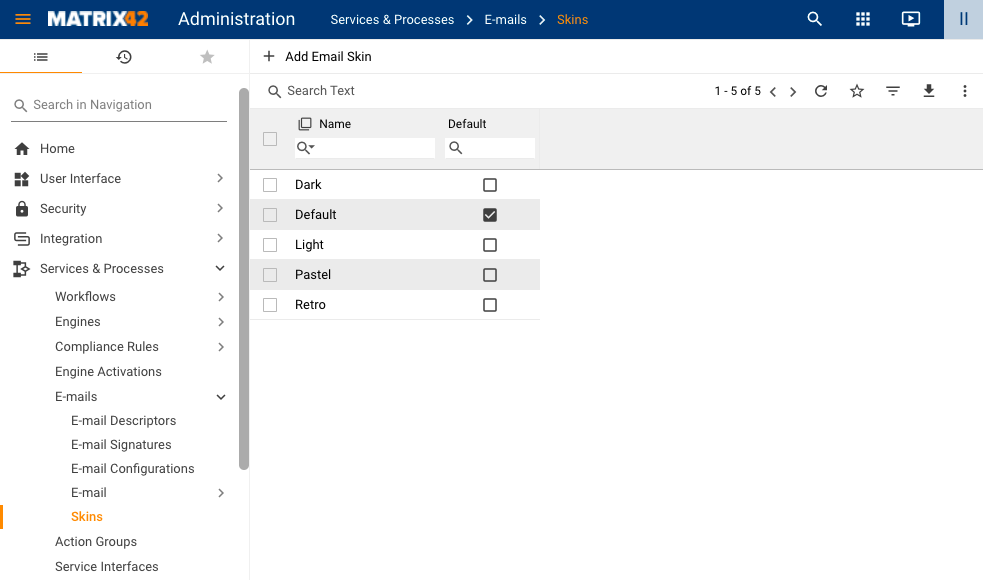
E-mail Skins are available in Administration application → Services & Processes → E-mails → Skins:

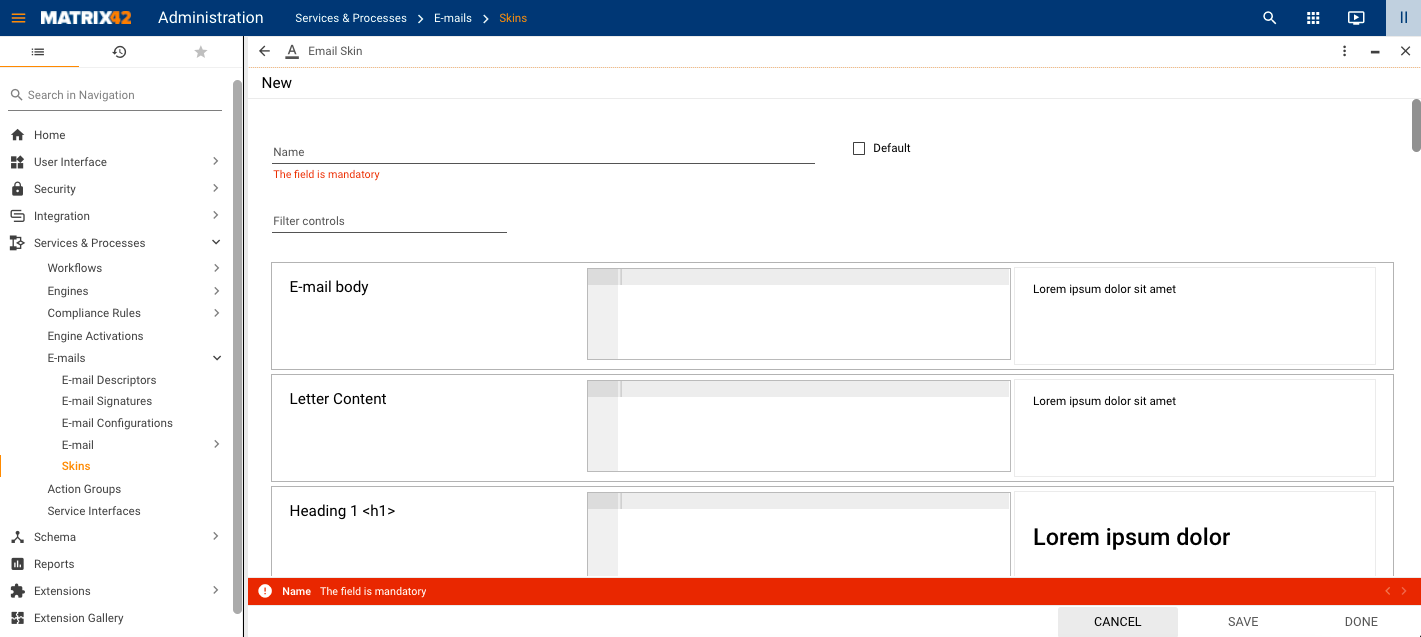
Click + Add Email Skins action to configure new skin:

Fill out necessary fields:
- Name: add an internally used name for the skin;
- Default: the checkbox defines whether the e-mail skin is applied by default for all e-mail descriptors. Only one skin can be applied in the system by default.
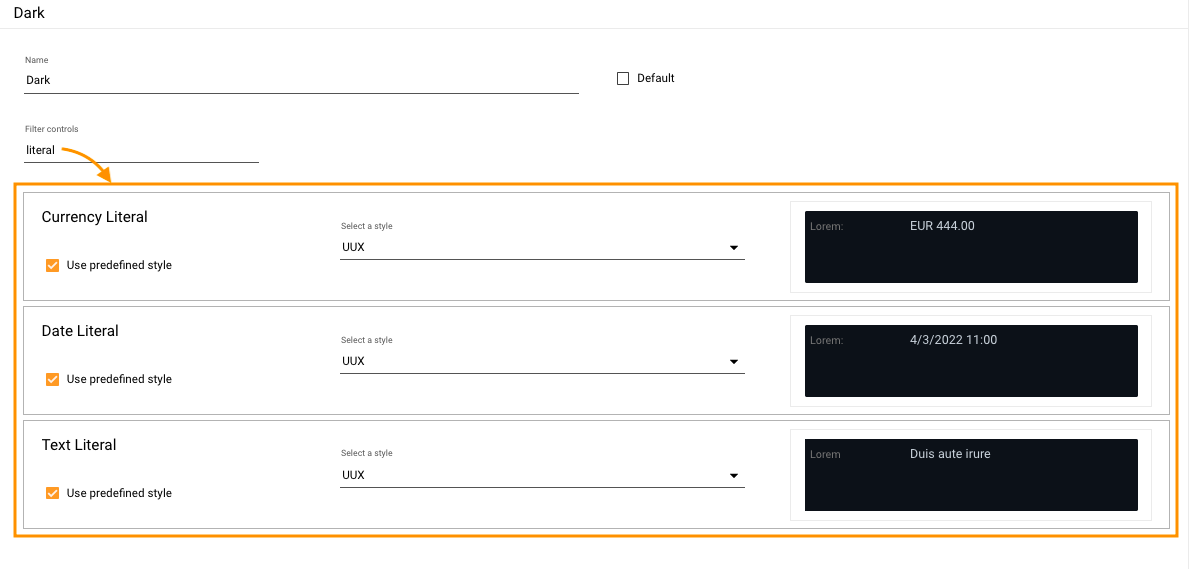
- Filter controls: the page provides an extensive list of configurable elements. For quick access use filtering skin elements by their name, for instance:

- Skin elements styling
Skin configuration provides the possibility to define the default appearance and styling for all elements of the e-mail formatting, among them:
- E-mail body and letter content
- Standard HTML tags for:
- headings <h1>, <h2>, <h3>, <h4>, <h5>, <h6>
- paragraph <p>
- anchors or hyperlinks <a>
- image <img>
- code <code>
- preformatted Text <pre>
- unordered list <ul>
- ordered list <ol>
- list item <li>
- block quote <blockquote>
- thematic break (horizontal rule) <hr>
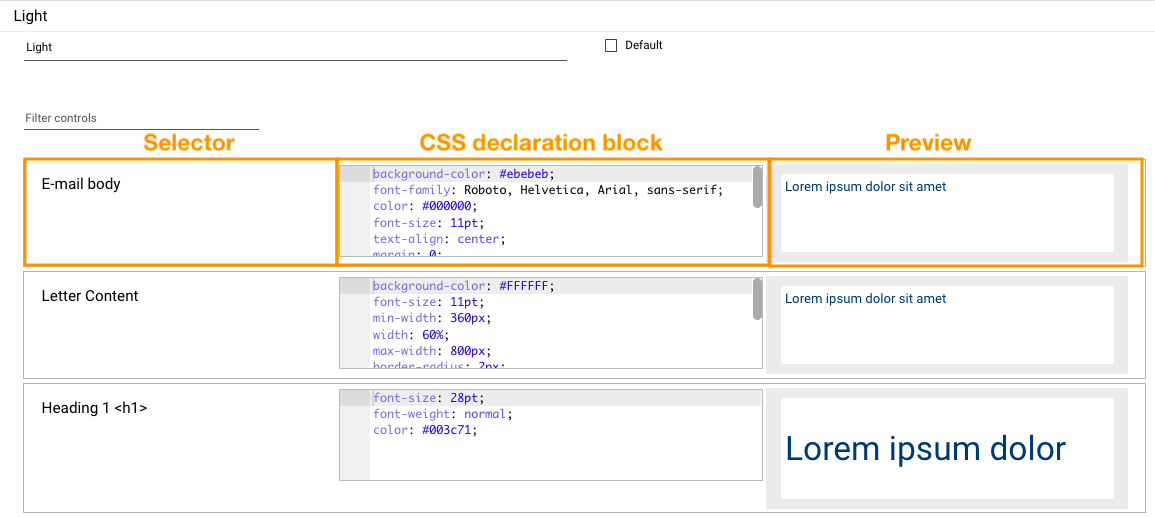
Use CSS for styling each of the suggested selectors. The selector points to the HTML element you can style. Each selector has a CSS declaration block that can contain one or more declarations separated by semicolons as follows:

- All Control Descriptors that are used in E-Mail Templates (for more details see Supported Widget Types in Control Descriptors configuration):
- Currency Literal
- Date Literal
- Link
- Text Literal
- Data Table
By default, when you create a new skin the styles for the configurable elements are not set and should be added manually:

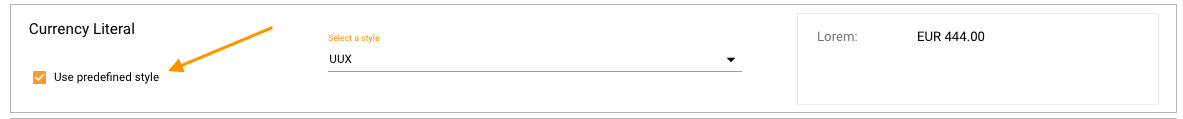
Nevertheless, such elements as Control Descriptors used in E-Mail Templates have a default style. Select the Use Predefined Style checkbox for style suggestions:

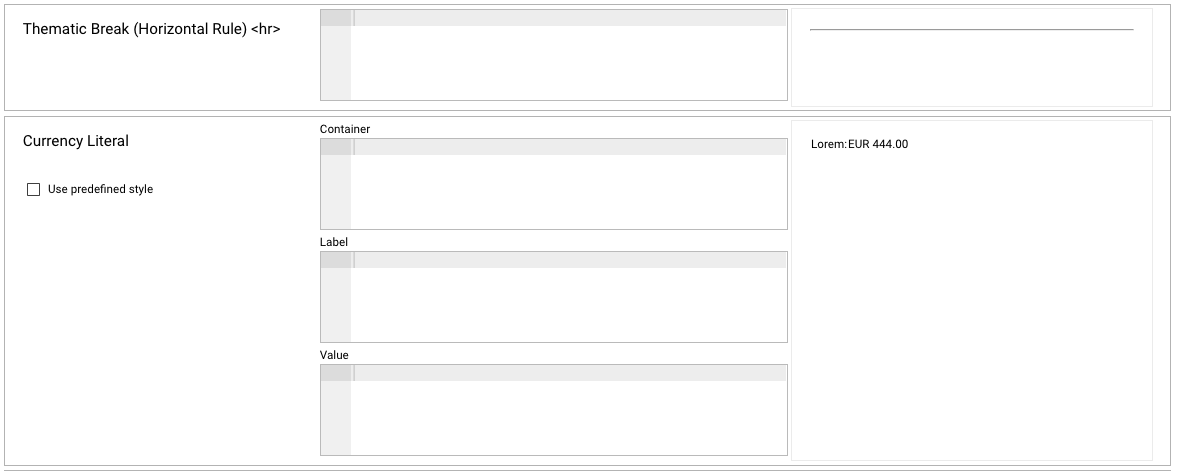
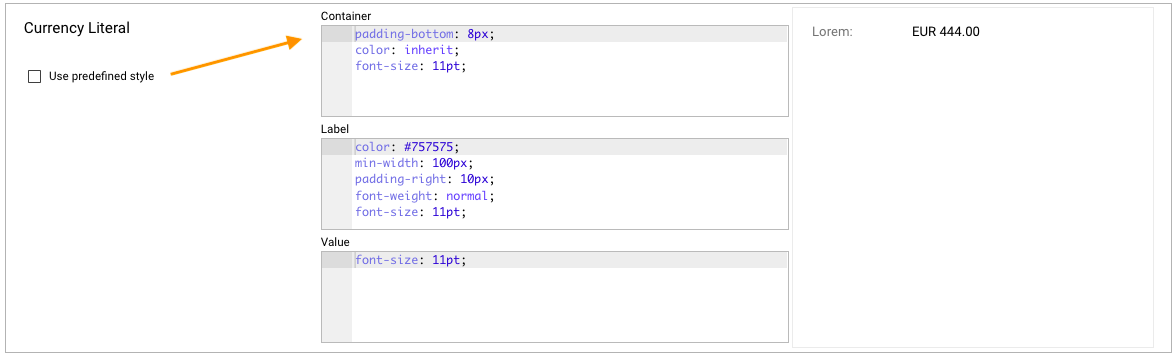
Uncheck the Use Predefined Style option to reveal the element styles and adjust them as necessary:

All Control Descriptors used in E-Mail Templates have at least one predefined style type called UUX and standard configurable properties which can modify the element Container style, Label, and Value, as shown in the example above.
The following elements have additional styles and extended configurable properties:
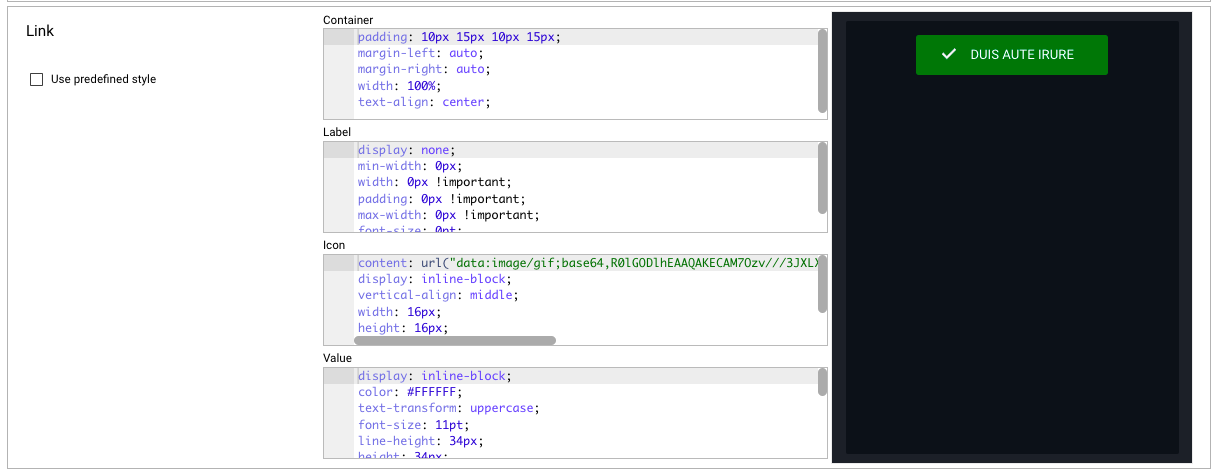
Link
Link can additionally have styling for an icon, for instance:

Predefined link styles include:
- UUX
- Active Button
- Button
- Confirm Button
- Cancel Button
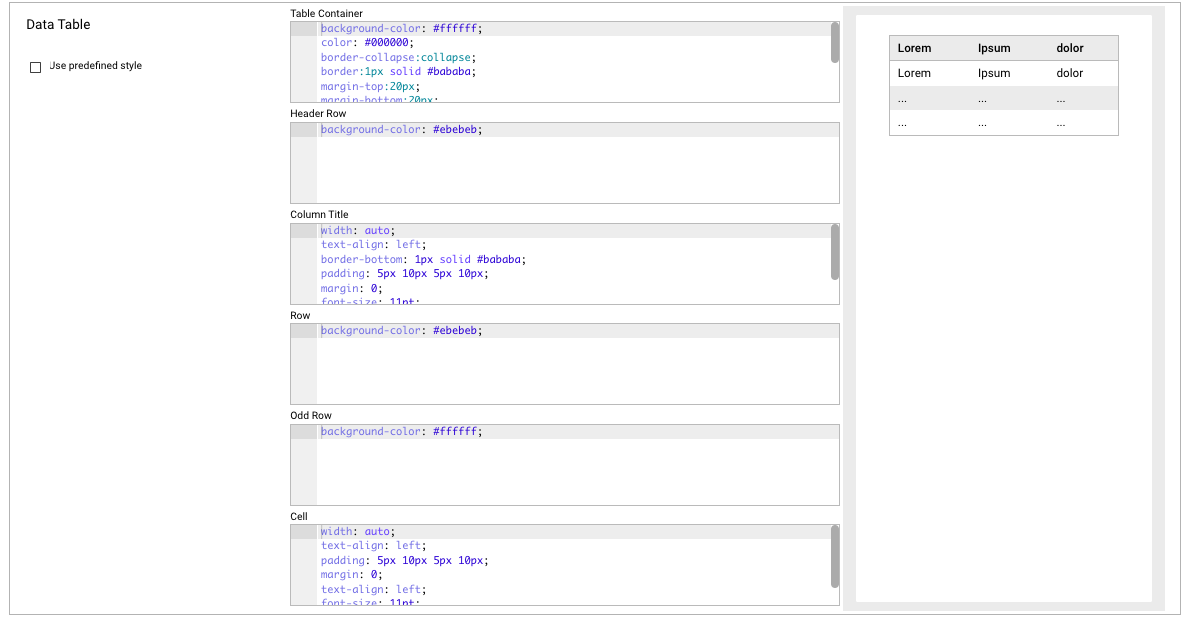
Data Table
Data Table style properties are:
- Table Container
- Header Row
- Column Title
- (Even) Row
- Odd Row
- Cell

Predefined styles include:
- Light Zebra Grid
- Dark Zebra Grid
- No borders
Actions
The E-mail Skins preview page has the following actions:
- Edit: opens e-mail skin for editing.
- Delete: delete the e-mail skin.
- History: view and export email skin-related transactions. See also History Wizard page.
- Export: export the email skin to an .xml file. See also Export Data page.
Use cases & Priorities
E-mail skins can be assigned from several areas of the Administration application. Only one e-mail skin can be applied for the e-mail, therefore it will be applied according to the following priorities:
- E-mail Descriptor literals: if the control descriptor used in the E-mail Descriptor has explicitly defined Style property, this property overrides all the other listed below cases. For more details, see Email Descriptors: Literals, Style section.
- E-mail Configurations
- E-mail Descriptor
- Email Skin: the system uses the skin that is applied as default for all e-mails in the system.