Designing Emails
Overview
The article explains the overall principles of the Email Designer, namely how the Email Designer is used for authoring Emails, how the System stores and processes the designed Emails, and how the Email Templates delivered out of the box could be customized.
Description
The Solution Builder uses the Email Descriptor object to design the Email template, which will be used further for generating emails. The Email Descriptor defines a list of input parameters the final generated email depends on, and which forms the default Data Model fro the Email Designer. Once the Descriptor is created, you can use the action "Customize" to start Email Designer for authoring the Email Subject and Body.
Email Designer, in general, is a particular mode of Layout Designer adopted for designing Emails, and the same designing experience of Email Engine is identical to creating any other Layouts in the Solution Builder(e.g. Preview). All the artifacts, like Toolbox with a range of Controls, Designing canvas, and Data Model are present. The Data Model could be easily extended by incorporating Additional Data Sources, the Data Model properties also can be dragged & dropped to the canvas. But, as far as, the way how the Email is generated is absolutely different from the way other Layouts are built, as it is built on Server Back-End, whereas others are composed on the Client browser, the Email Designer has some peculiarities.
Designing Canvas
The Canvas of the E-mail Designer is enclosed in the rich text editor which you can use to create and format the body of the Email template. Simply type and, optionally, format the text of the email’s body using the rich text editor, then drag the desired controls and/or Data Model property from the Toolbox or Data Model and drop them into desired locations. In case the property is dropped in a new paragraph, the Designer automatically inserts or suggests one of the available Control which fits the Property data type.
Inline Placeholders
In case you want to have the attribute added inline like in the below example we recommend to drag & drop the control to the 'Subject' field and copy the text to your target location. As an alternative, you might type it manually as well following the pattern {model:property path}. Here is an example of placeholder usage:
Your ticket {model:Parameters.Incident.SPSActivityClassBase.TicketNumber} has been closed
Placeholders support formatting of the DateTime value. For this case, the placeholders syntax has the following pattern {model:property path:format}.
The System uses the .NET notation for specifying a date format, and provides a possibility to use case use both "Standard Date and Time Format Strings" or "Custom date and time format strings".
Example:
The ticket you created on {model:Parameters.Incident.SPSActivityClassBase.CreatedDate:d} has been postponed till {model:Parameters.Incident.SPSActivityClassBase.ReminderDate:dddd, dd MMMM yyyy HH:mm:ss}
Inline placeholders should be integral. If you for example change formatting of the part on the inline placeholder - it would be just removed from the final letter layout.
Conditional Placeholders
The Email Designer supports a simple conditional placeholder that allows inserting different text values depending on the value of the Data Model property.
Date types and extra properties are not supported.
The expression has the following syntax:
{case:DataModelPropertyPath when value1: "text 1" [when value2: "text 2" ... when valueN: "text N" ] [else: "text else"]}
Conditional placeholders should be integral. If you for example change formatting of the part on the conditional placeholder - it would be just removed from the final letter layout.
Where:
- DataModelPropertyPath - the full path of the Data Model Property. E.g. Parameters.Incident.SPSActivityClassBase.TicketNumber);
Hint: Drag&drop property to the Subject area, and then copy the generated text to the Body;
- value1,..., valueN - the possible values of the referenced Data Model Property. At least one value must be set with the appropriate text;
- "text 1",..., "text N" - text to be inserted into the generated email when the referenced Data Model Property value is equal to the corresponding value in the expression;
- "text else" - text to be printed in the case when all values are not equal to the tested value.
Example1:
Your Incident {case:Main_Data_Definition.SPSCommonClassBase.State when 204:"was closed" when 203:"was paused" else:"in unexpected status"}
Example 2:
{case:Parameters.testString when "a":"Option A" when "b":"Option B" else:"Another option"}
Localization
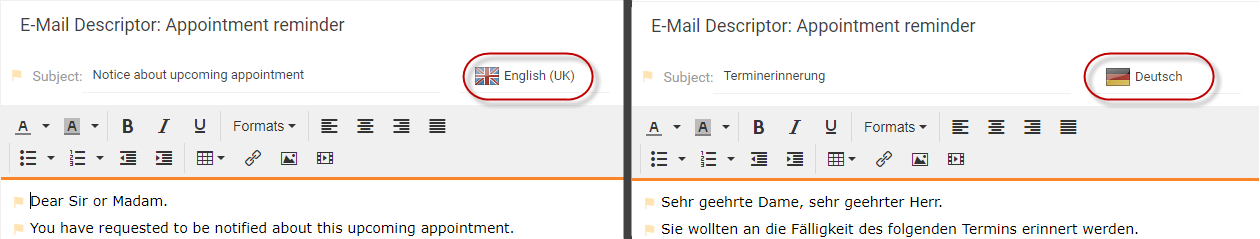
Email Engine on generating Emails analyzes the preferable language of the recipients and creates mail in appropriate languages if the localization of the Email Template is present. The localization of the Email Template can be easily done inline in Email Designer when you author the Email. The Email Designer automatically creates necessary Localization Strings when you define the text on canvas or Subject, which could be localized either by switching the Email Designer canvas to another language or using Localization String Editor.
To see what the Email looks like for different languages use the Language switcher on top of the Canvas. It immediately adopts the WYSIWYG designer to use selected language and allows in a single glance to identify which strings missing translations and provide the right text for the selected language directly in the designer.

Another alternative for Localizing Emails available in Email Designer is using Localization String Editor, which could be accessible by clicking the yellow flag at the begging each paragraph with text. Contrary to the Language switcher option, this Flag is available only after save of the Email Designer.
As well as in ordinary Layout Designer the Solution Builder allows using already present Localization strings (from Data Model or Global strings) for setting properties of the controls.
Data Model
All the data required to be used in the Email Template need to be declared in Data Model. On the first run of the Email Designer, the Data Model already keeps data that have been specified as a parameter on the Email Descriptor definition. For the parameters of simple types (e.g. String, Integer, DateTime) the Data Model has an appropriate property with the same name and type. Whereas for parameters of some Schema type (Data Definition or Configuration Item), the Data Model automatically fills the Data Model with the full structure of the referenced Schema type, so the Configuration Item or Data Definition attributes can be immediately used.
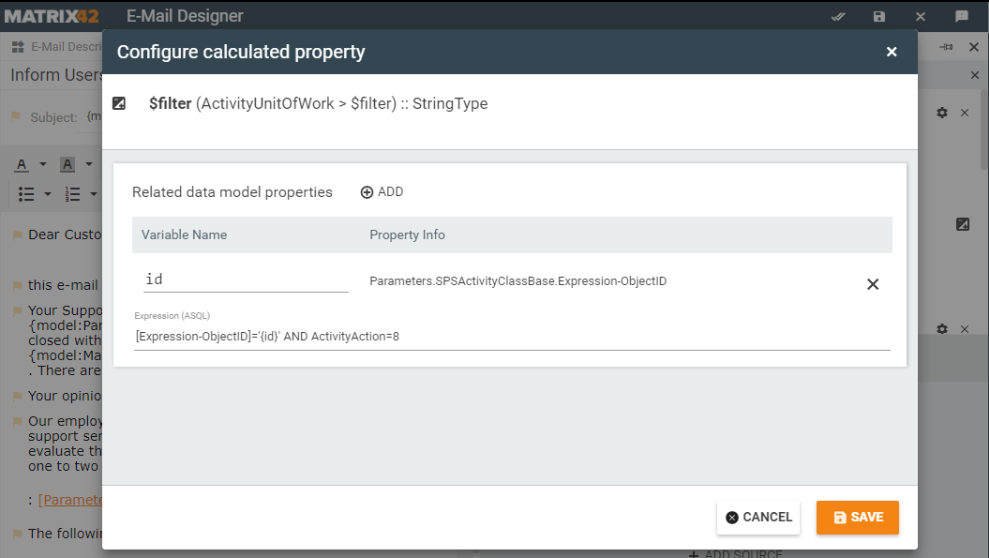
The Data Model for Emails has some restrictions in comparison to other Layout Templates. As far as the Email created on the Server, the usage of Javascript expressions are disabled in Email Designer, which means, missing the possibility to define Calculated properties in Data Model. Instead of them, for building dynamically complex strings the Email Designer provides the light way, which allows using a simple placeholder format for building additional Data Sources filters.

Just like for any other widget, such as a Dialog, users can incorporate additional data to Data Model, by "Add Data Source" to the Data Model. The System supports the following additional Data Sources:
- Data Definition, returns a single or list of Data Definition fragments that match the filtering criteria;
- Entity (Configuration Item), returns the whole objects of the specified Configuration Item which specified ID;
- Web Service, calls the result of the Web Service execution
Toolbox
Due to the absolutely different way the Emails are generated compared to ordinary Layouts (Dialog, Preview), the Email Designer provides a new set of Controls, which nohow intersect with Controls in Layout Designer.